CSS
CSS-Border
주술회전목마
2022. 10. 13. 06:06
Border
: box의 경계
border : width style color
border-style 종류

- 한 개의 값 모든 면의 테두리 스타일 설정
- 두 개의 값 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 테두리 스타일 설정
- 세 개의 값 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세 번째 값은 아래 테두리 스타일 설정
- 네 개의 값 상, 우, 하, 좌(시계방향) 순서로 테두리 스타일 지정
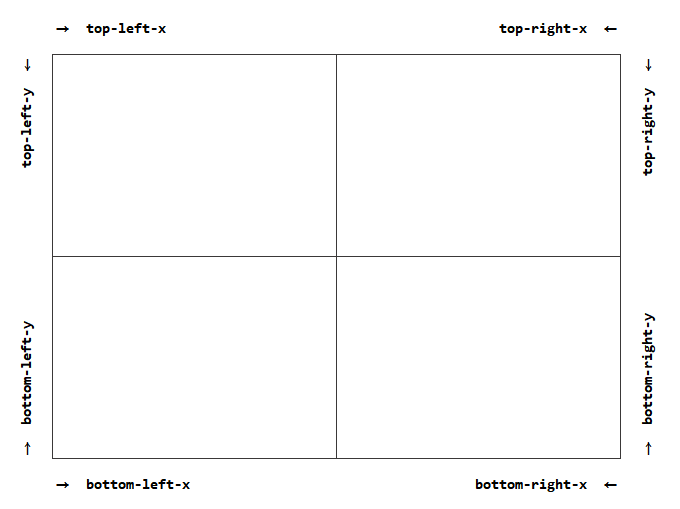
border-radius
: 테두리를 둥글게 만드는 효과
: 50% (circle⭕️)
border-radius: top-left-x top-right-x bottom-right-x bottom-left-x / top-left-y top-right-y bottom-right-y bottom-left-y