Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- javascript
- grid-row-start
- collapsing-margins
- createElement
- css#cascading#display#block#inline
- CSS
- package.json
- className
- grid-column-end
- mongodb
- variables
- prompt()
- relative
- gird-row-end
- grid-template-areas
- valuable
- grid-column-start
- foreach()
- var
- localStorage
- box-shadow
- scope
- react-hook-form
- javascipt
- Grid
- classList
- python #qqplot #qq-plot #code
- confirm()
- React
- border-style
Archives
- Today
- Total
data life
[CSS] cubic-bezier 본문
cubic-bezier란?
cubic-bezier(x1,y1,x2,y2)
베지어 곡선이라 하며, 모델링에 사용하는 곡선모델이라 생각하면 됩니다.
>> 4개 파라미터는 (x1, y1) (x2, y2) 두 좌표를 의미합니다.
- (x1, y1) => 베지어 곡선의 시작 곡선을 만드는데 기준이 되는 좌표
- (x2, y2) => 베지어 곡선의 마지막 곡선을 만드는데 기준이 되는 좌표
.container {
transition: width 0.5s cubic-bezier(0.25, 0.25, 0.75, 0.75);
}- 해당 엘리먼트의 width를
- 0.5초 동안 제어
- 4개의 컨트롤 포인트(0.25, 0.25, 0.75, 0.75)를 가지는 cubic-bezier curve에 의거해 효과를 주겠다
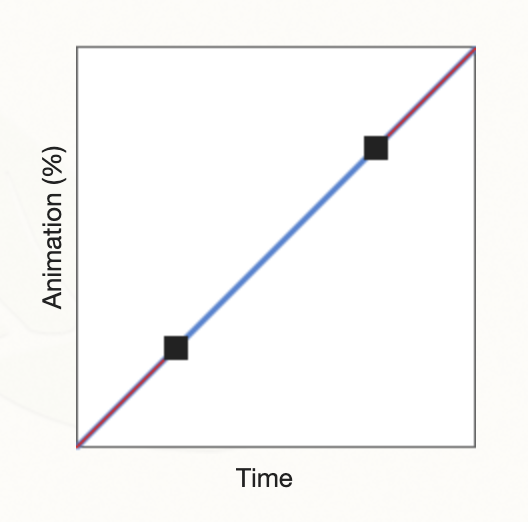
(1) Linear
(0.25, 0.25, 0.75, 0.75)

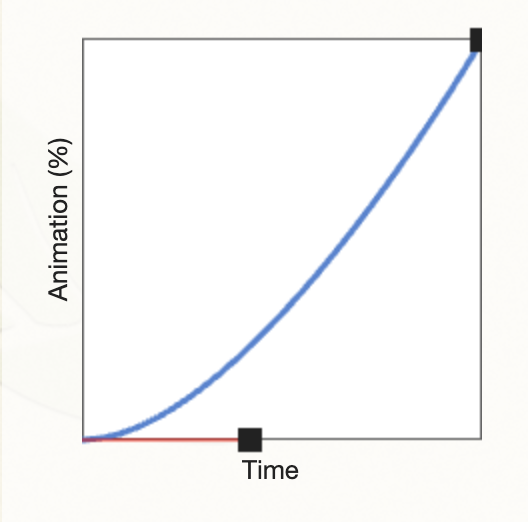
(2) ease-in
(0.42, 0.0, 1.0, 1.0)
느리다가 갈수록 빨라집니다.
- (0, 0)와 (0.42, 0.0)를 잇는 직선이 곡선 시작점의 접선이 되게 만듬
- (1.0, 1.0) 와 (1, 1) 을 잇는 직선이 곡선 마지막점의 접선이 되게 만듬
- 곡선은 (0,0) 와 (1, 1) 을 반드시 지남

css 애니메이션에서 사용하는 ease-in, ease-out 들도 다 이런 식으로 만들어집니다.
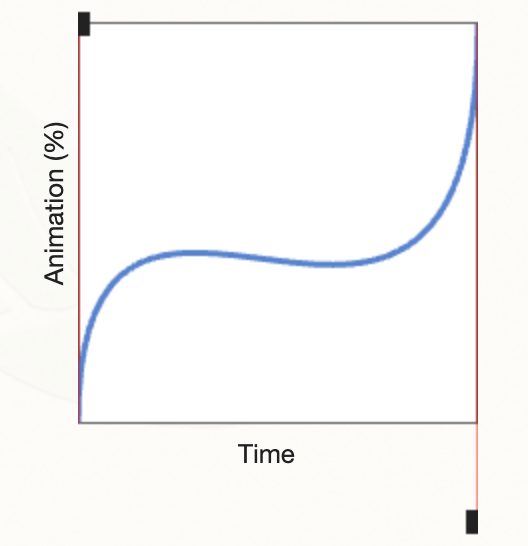
(3) 왔다갔다 만들기
(0, 1, 1, -0.2)

'CSS' 카테고리의 다른 글
| [CSS] calc() - 스타일 사용 시에 사용하는 계산식 (0) | 2023.03.02 |
|---|---|
| Transition & Transform (0) | 2022.12.13 |
| CSS States (0) | 2022.12.13 |
| CSS - box-shadow (0) | 2022.11.25 |
| CSS - align-self , order (0) | 2022.11.16 |

