| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- relative
- javascript
- react-hook-form
- CSS
- grid-column-start
- localStorage
- python #qqplot #qq-plot #code
- grid-column-end
- package.json
- confirm()
- createElement
- border-style
- valuable
- css#cascading#display#block#inline
- foreach()
- React
- grid-row-start
- variables
- javascipt
- prompt()
- var
- mongodb
- box-shadow
- scope
- gird-row-end
- collapsing-margins
- className
- grid-template-areas
- classList
- Grid
- Today
- Total
data life
[Next.js] Next.js에 대해 알아보자 본문


공식문서에 의하면 풀스택 웹 애플리케이션을 구축하기 위한 React 프레임워크라고 소개되어 있습니다. 즉, 기존 React 기능을 기반으로 제작된 풀스택 프레임워크라고 이해하면 되겠습니다.
첫 번째, 프론트와 백엔드의 기능을 모두 갖춘 말 그대로 FullStack(React와 Express.js)으로 제작되었습니다.
특히, Next.js는 SSR(Server-Side-Rendering) 기능을 제공합니다.
이는 기존 CSR(Client-Side-Rendering) 방식과 비교해보자면 CSR은 클라이언트의 javascript를 다운로드를 받고 브라우저에서 javascript가 동작하여 화면에 ui가 표시되는 방식으로 javascript가 지원되지 않는 환경에서는 화면이 표시되지 않는 큰 단점이 존재합니다. 또한, javascript를 로드하고 파싱하는 동안에는 화면이 표시되지 않는다는 점과 초기 렌더링 시간이 오래 걸린다는 점이 존재합니다.
이는 검색 엔진 최적화(SEO)에 취약하다는 이야기이기도 하죠.
하지만 SSR은 서버에서 javascript가 동작하여 브라우저에게 완성된 html을 전송하는 방식으로 javascript가 지원되지 않거나 작동하지 않는 환경에서도 잘 작동한다는 점이 있습니다. 검색엔진에도 친화적이겠죠?
다운받는 즉시 실행되기 때문에 빠르게 웹페이지를 볼 수 있다는 장점도 존재합니다.


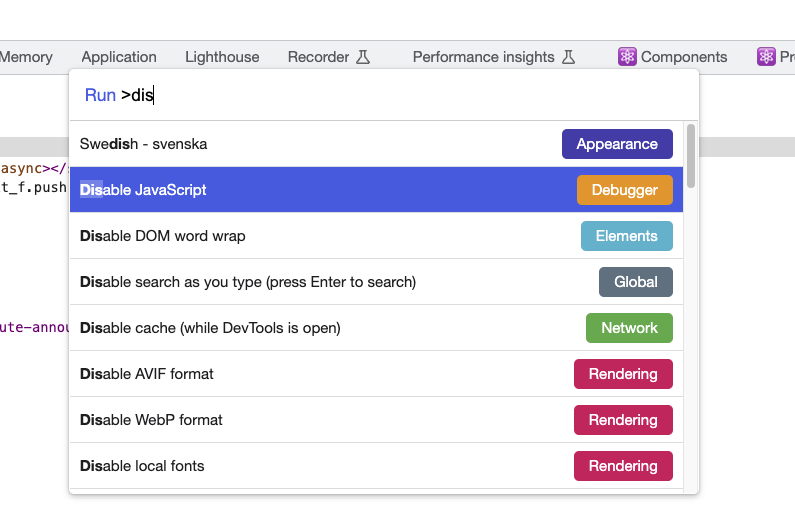
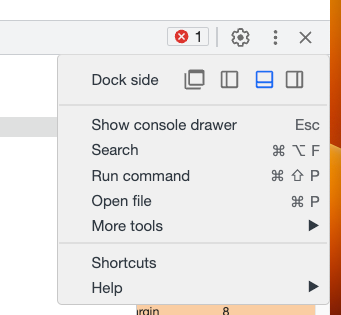
궁금하다면 개발자 도구 상단의 점 3개 메뉴 버튼 클릭 후, Run command에 들어가서 javaScript를 꺼주신 다음 랜더링이 되는지 안되는 지 확인 가능합니다. (!! 다시 enable로 활성화시켜주세요)
너무 장점들만 이야기했는데 사실 단점도 존재합니다. 이용하다 보면 client와 server 컴포넌트를 분리해서 코드를 작성하는 것이 번거롭고 만일 웹 소켓과 같은 기능을 이용해야한다면 직접 nodejs + express 서버를 만드는 것이 더 효율적입니다.
이렇게 SSR이 유행이 되면서 프론트엔드의 기능들이 많이 필요가 없어졌습니다.
예를 들면, useState, useEffect, react-quey 등등,,
만일 풀스택 개발자에 관심이 있다면 해당 Next.js로 입문해보는 것도 나쁘지 않을 것 같습니다. 특히나 리액트를 다룰 줄 안다! 하시면 더더욱 쉽게 배우실 수 있을겁니다.
따라서, Next.js의 SSR 기능은 가장 큰 특징으로 자리잡고 있고 요즘 굉장히 많이 사용하고 있으니 이제 간단하게 시작해보도록 합시다.
1. 설치하기
npx create-next-app@latest
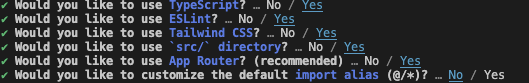
설치가 완료되었다면 아래와 같은 메세지가 표시됩니다. 사용자에 맞게 선택하시면 되겠습니다.

✅ 기본적으로 TypeScript와 TailwindCSS를 제공하고 선택적으로 프로젝트 루트에 존재하는 src 디렉토리를 사용하여 애플리케이션 코드를 분리할 수 있습니다.
2. 실행하기
React의 npm run start와는 조금 다릅니다.
개발 서버를 실행하기 위해서는 아래와 같이 실행해주세요.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},npm run dev
3. 폴더 구조 이해하기
설치가 완료되면 아마 여러 폴더와 파일들이 보이실텐데 간단합니다!
먼저, React의 폴더 구조는 다음과 같았는데요.
- App.tsx : 전체적인 리액트 애플리케이션의 라우팅과 레이아웃 등을 담당
- App.css : 전역적인 css를 담당해서 App.tsx에 import하여 적용
- index.tsx : 해당 React 애플리케이션의 랜더링 담당
- index.css : App.css보다 더 위의 전역적인 css를 담당
Next.js 폴더구조는 다음과 같습니다. (참고로 Next.js 13 app router버전입니다.)
app router란??
: 폴더 내에 page.tsx 같은 네이밍을 작성하면 그 폴더의 네이밍대로 라우터가 생성됩니다.
app 폴더
- layout.tsx : React.tsx와 동일한 역할로 반복되는 레이아웃들이나 metadata들을 설정해주면 됩니다.
- page.tsx : layout.tsx의 {children}에 들어가는 파일로 파일 이름과 같이 single page로 이해해주세요.
- global.css : 전역적인 css를 담당합니다.

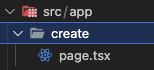
만일 여러분이 domain/create 라우팅의 페이지를 제작하고 싶다면 app > create 폴더 생성 후, page.tsx로 파일을 만드셔야합니다!!
이때, 꼭 page 네임을 쓰는걸로,, 레이아웃도 가능합니다!
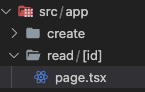
만일, /read/1, /read/2와 같이 dynamic routing을 하고 싶다면 대괄호([ ])를 이용해서 [id] 폴더를 생성하고, 위와 동일하게 진행해주시면 됩니다.

pulic 폴더
public 폴더에는 이미지와 같은 정적 자산들을 담는 용도로 쓰입니다.

4. 백엔드
API를 구성하는 부분으로 공식문서에 잘 설명되어 있습니다.
일단 json-server를 통해 간단한 백엔드를 구축해보도록 하겠습니다.
npx json-server --port 5000 --watch db.json5000 포트에서 작업하도록 해놨습니다. --watch 기능을 이용할 경우, 수정 시 바로 확인이 가능하므로 유용합니다.
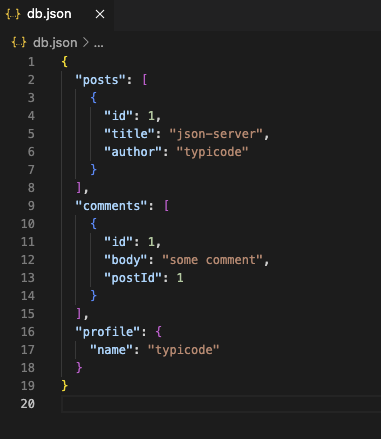
설치가 완료되었다면 아래와 같이 db.json 파일이 나타납니다. 수정하고 원하는 데이터를 넣어주면 되겠습니다.
해당 http://localhost:5000 에 /posts, /comments, /profile 을 입력하면 해당 데이터를 볼 수 있습니다.

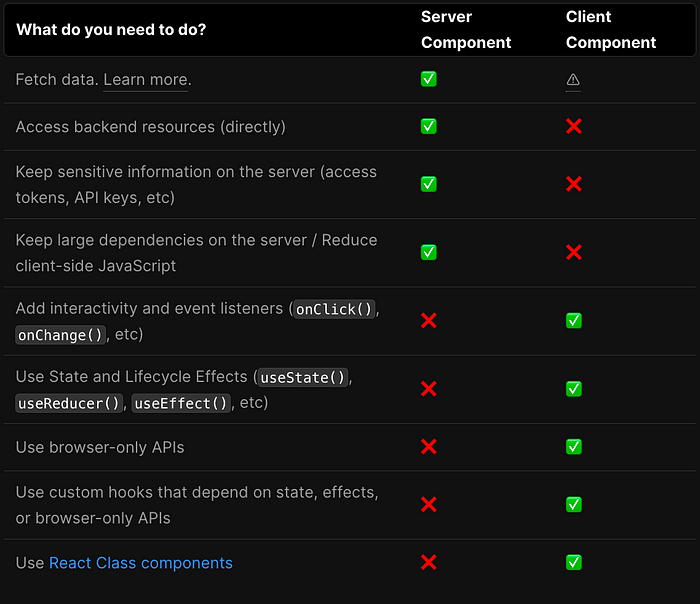
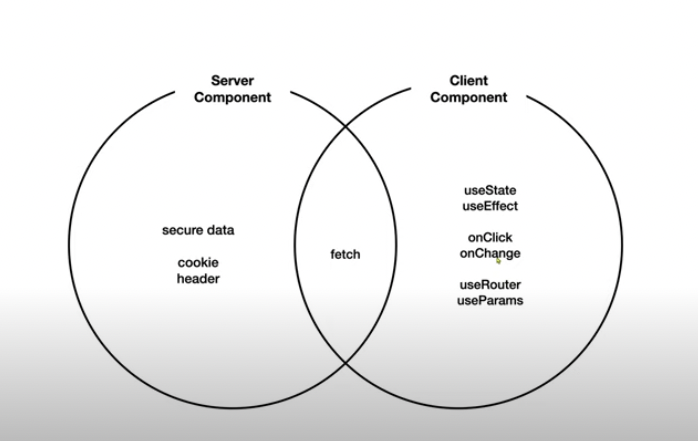
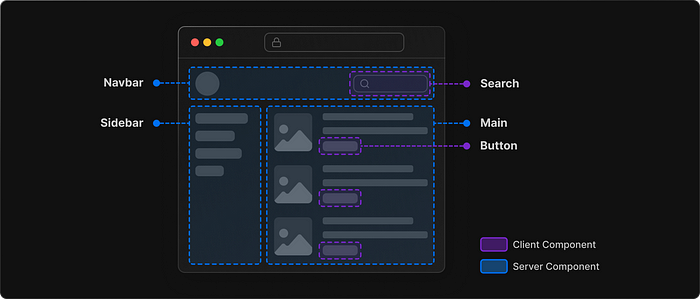
앞서 이야기한 Next.js의 단점 중 client와 server 컴포넌트가 분리되어 있다고 말씀드렸는데 사실상 React 18버전부터 분리가 되면서 Next.js도 똑같이 바뀌었다고 보면 됩니다.


위의 그림 상 이해하기 어렵겠지만 사실 이 둘을 나누는 기준은 간단합니다.
❓사용자에게 정보만 제공하는가? => 서버 컴포넌트 또는
❓ 사용자와 상호작용하는가? => 클라이언트 서버 로 보면 쉽게 나눌 수 있습니다.

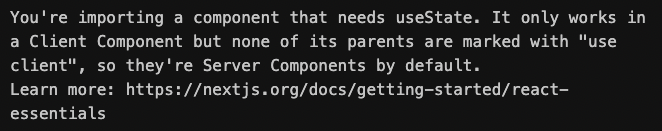
Next.js에서 서버/클라이언트 컴포넌트를 구분하는 방법은


"use client"가 존재하는 지 안하는 지로 나뉩니다. 위의 에러는 클라이언트 서버에서만 사용가능한 useEffect나 useState를 서버 클라이언트에서 사용하였기 때문에 나타난 에러입니다. (기본 값은 서버 클라이언트니 잘 분리해주시면 됩니다)
5. SPA
Next.js는 <Link />를 통해 페이지간 빠르고 매끄러운 이동을 가능하게 한다. 따라서, 최대한 <a> 태그 대신 <Link /> 컴포넌트를 이용해주도록 하는 것이 좋다.
어느 정도 Next.js의 기능들을 살펴보았는데 React에서 제공하지 않는 여러 추가 기능들을 지원하면서 굉장히 유용한 프레임워크라고 생각이 들었습니다. 이 밖에도 성능 분석, 이미지 최적화, 웹 애플리케이션의 국제화 지원 등 더 많은 기능들을 제공하기 때문에 공식문서를 참고하여 더 자세하게 알아보는 걸 추천드립니다.
요약하자면,
React 기반의 풀스택 프레임워크
SSR 제공
페이지 기반 라우팅 제공
클라이언트 / 서버 컴포넌트 분리
'Front-end' 카테고리의 다른 글
| [Next.js] Next.js에서 이미지 태그를 안쓰는 이유 (2) | 2023.12.05 |
|---|

