Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- grid-column-end
- package.json
- react-hook-form
- gird-row-end
- relative
- mongodb
- javascript
- CSS
- collapsing-margins
- grid-row-start
- grid-template-areas
- React
- prompt()
- createElement
- box-shadow
- grid-column-start
- Grid
- javascipt
- scope
- className
- css#cascading#display#block#inline
- foreach()
- variables
- classList
- valuable
- border-style
- confirm()
- python #qqplot #qq-plot #code
- var
- localStorage
Archives
- Today
- Total
data life
CSS - position 본문
Position
문서 상 요소를 배치하는 방법을 지정함
position : static(default)
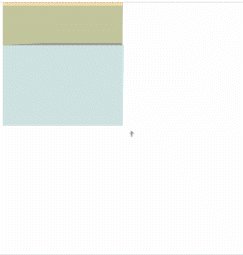
position : fixed
뷰포트 기준으로 위치 설정
웹 페이지를 스크롤하여도 항상 같은 곳에 위치
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<style>
body{
height: 1000vh;
}
div {
width: 300px;
height: 300px;
}
#one {
background-color: teal;
position: fixed;
opacity: 0.2;
}
#two {
background-color: wheat;
}
</style>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
</body>
</html>
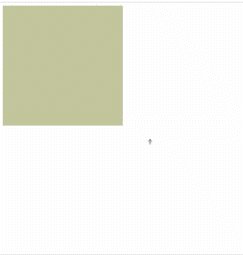
position : relative
: element가 처음 놓인 자리에서 상하좌우로 움직임
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<style>
body{
height: 1000vh;
margin: 50px;
}
div {
width: 300px;
height: 300px;
background-color: wheat;
}
#two {
background-color: teal;
height: 100px;
width: 100px;
position: relative;
top: -10px;
left: -10px;
}
</style>
</head>
<body>
<div id="one">
<div id="two"></div>
</div>
</body>
</html>
position : absolute
- relative한 부모를 찾을 때, 부모 기준
- relative한 부모를 못 찾을 경우, body 기준
'CSS' 카테고리의 다른 글
| CSS - box-shadow (0) | 2022.11.25 |
|---|---|
| CSS - align-self , order (0) | 2022.11.16 |
| CSS - Units (0) | 2022.11.12 |
| CSS - Add CSS to HTML (0) | 2022.11.11 |
| CSS - Class vs Id (0) | 2022.10.13 |
