Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- var
- grid-row-start
- javascipt
- React
- valuable
- python #qqplot #qq-plot #code
- collapsing-margins
- foreach()
- className
- Grid
- localStorage
- grid-template-areas
- prompt()
- box-shadow
- relative
- classList
- createElement
- javascript
- scope
- CSS
- grid-column-start
- variables
- grid-column-end
- css#cascading#display#block#inline
- react-hook-form
- border-style
- confirm()
- package.json
- mongodb
- gird-row-end
Archives
- Today
- Total
data life
grid 각 셀의 영역 지정 본문
grid 각 셀의 영역 지정
- grid-column-start
- grid-column-end
- grid-column
- grid-row-start
- grid-row-end
- grid-row
Grid 아이템(item)에 적용하는 속성으로, 각 셀의 영역을 지정

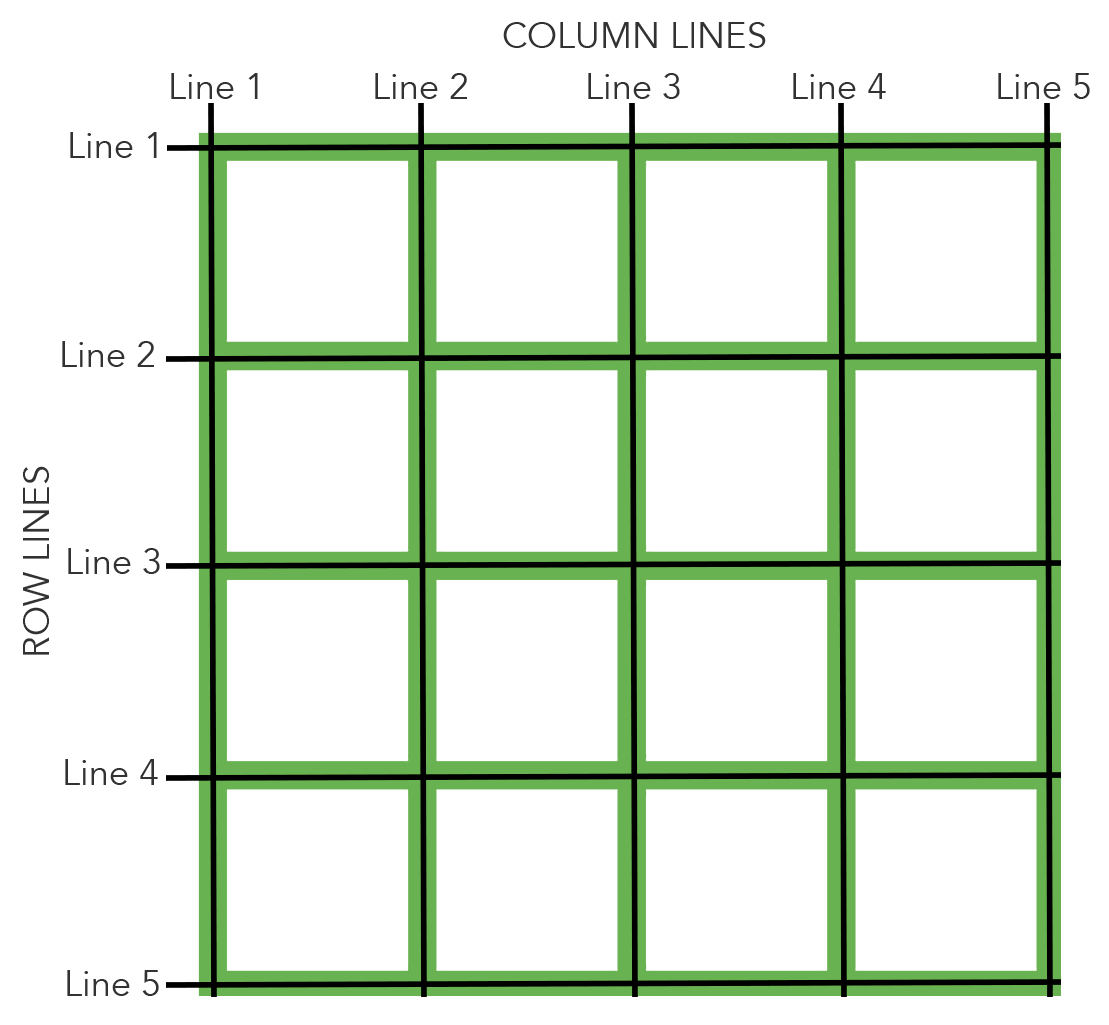
Grid 라인 번호를 이용해서 column과 row의 범위를 결정
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
}
.header {
grid-column-start: 1;
grid-column-end: 5;
/*grid-column: 1 / 5;*/
/*grid-column: 1 / -1;*/
}
.content {
grid-column-start: 1;
grid-column-end: 4;
/*grid-column: 1 / 4;*/
/*grid-column: 1 / -2;*/
}
.footer {
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 4;
grid-row-end: 5;
/*grid-column: 1 / 5;
grid-row: 4 / 5;*/
}
span : 몇 개의 셀을 차지하게 할 것인지 결정
⭐️ 시작점 정해주기!!⭐️
.content {
grid-column: 2 / span2;
}'CSS > Grid' 카테고리의 다른 글
| Place Content (0) | 2022.11.18 |
|---|---|
| Place Items (0) | 2022.11.18 |
| grid-template-areas (0) | 2022.11.18 |
| Grid gap (0) | 2022.11.18 |
| Grid의 기본과 형태 (0) | 2022.11.18 |
