Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- mongodb
- border-style
- createElement
- foreach()
- grid-column-end
- collapsing-margins
- CSS
- gird-row-end
- relative
- javascipt
- scope
- python #qqplot #qq-plot #code
- valuable
- grid-template-areas
- var
- classList
- variables
- package.json
- grid-column-start
- Grid
- prompt()
- confirm()
- box-shadow
- React
- className
- react-hook-form
- grid-row-start
- css#cascading#display#block#inline
- localStorage
Archives
- Today
- Total
data life
Canvas 본문
Canvas
javascript를 통해 그래픽을 그리는데 사용하는 HTML 요소
- 그래프 그리기
- 사진 결합
- 간단한 애니메이션 제작
기본 size
300픽셀 × 150픽셀(너비 × 높이)
>> 사용자 지정 크기는 HTML height및 width속성을 사용하여 정의 가능
CanvasRenderingContext2D = 🖌️
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");.fillRect()
: 채워진 사각형 그리기
.fillRect(x, y, width, height)or
ctx.rect(x, y, width, height);
ctx.fill();
.strokeRect()
: 윤곽선이 있는 사각형 그리기
.strokeRect(x, y, width, height)or
ctx.rect(x, y, width, height);
ctx.stroke();.fillStyle
: 도형 내부에 사용할 색상, 그라데이션 또는 패턴을 지정
default : 검은색 (#000)
.beginPath
그린 그림들의 경로를 나눌 수 있음
-> 새 경로 시작하기: beginPath()
.moveTo()
: 브러쉬의 좌표를 움직여줌
moveTo(x, y).lineTo()
: 라인을 그려줌
lineTo(x, y)ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.lineTo(150, 150);
ctx.lineTo(50, 150);
ctx.lineTo(50, 50);
ctx.stroke();
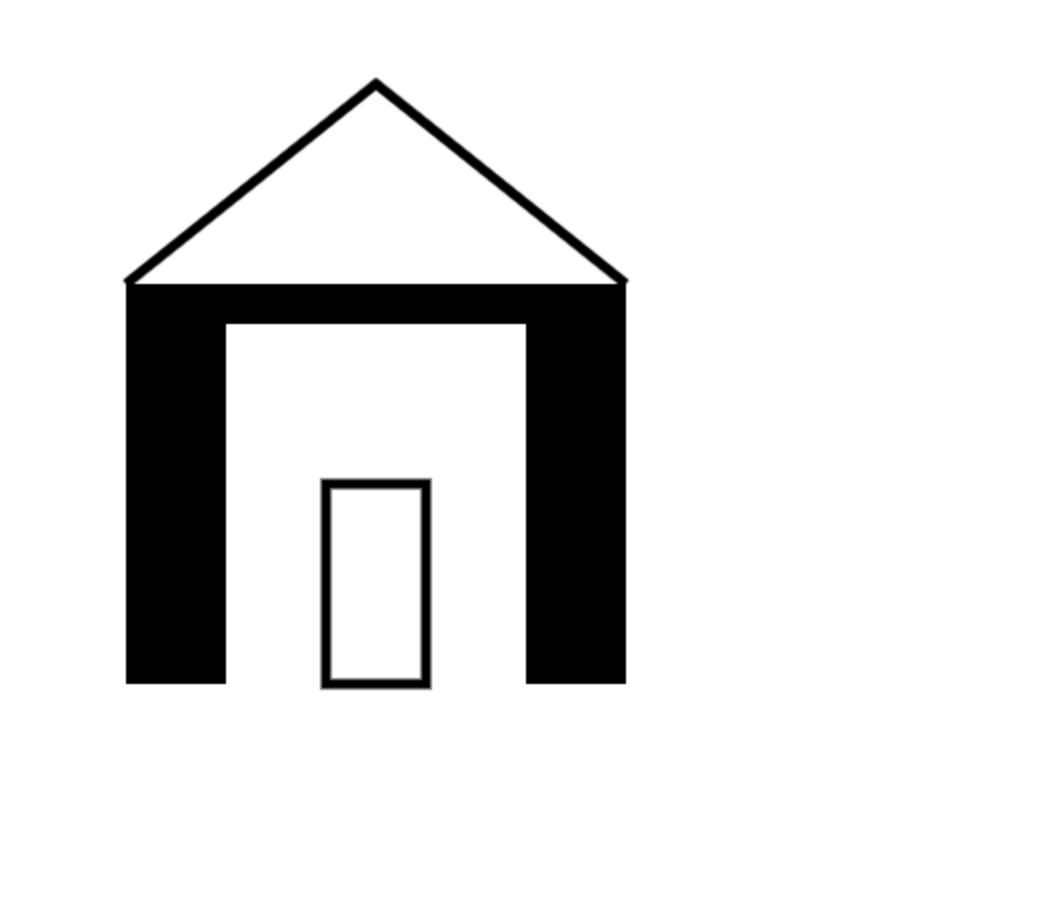
집 만들어보기
ctx.fillRect(200, 200, 50, 200);
ctx.fillRect(400, 200, 50, 200);
ctx.lineWidth = 5;
ctx.strokeRect(300, 300, 50, 100);
ctx.fillRect(200, 200, 200, 20);
ctx.moveTo(200, 200);
ctx.lineTo(325, 100);
ctx.lineTo(450, 200);
ctx.stroke();
.arc()
arc(x, y, radius, startAngle, endAngle)ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 함수 (0) | 2023.02.01 |
|---|---|
| [JavaScript] 값(Value)에 대해 알아보자 (0) | 2023.01.10 |
| JS - forEach() (0) | 2022.11.06 |
| JS - JS로 HTML 요소 추가하기 (0) | 2022.11.05 |
| JS - setInterval()/setTimeout() , Date() , padStart()/padEnd() (0) | 2022.11.03 |

