| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- grid-column-start
- grid-column-end
- React
- gird-row-end
- variables
- localStorage
- Grid
- prompt()
- CSS
- box-shadow
- grid-row-start
- css#cascading#display#block#inline
- python #qqplot #qq-plot #code
- collapsing-margins
- grid-template-areas
- createElement
- package.json
- scope
- javascipt
- foreach()
- classList
- className
- border-style
- relative
- react-hook-form
- javascript
- var
- confirm()
- mongodb
- valuable
- Today
- Total
data life
[TypeScript] TypeScript란 본문

TypeScript
대체 이게 뭐야? 자바스크립트야?
하시는 분들 예..맞습니다.. JavaScript를 기반으로 한 프로그래밍 언어인데요

타입스크립트는 마치 비법소스(라면스프)를 넣은 요리라고 생각하시면 이해하기 쉬울 듯 합니다. (오셨다..!)
javascript와 거의 복붙한 수준으로 비슷하면서 새로운 기능만을 살짝 추가했기 때문에 사실상 추가한 기능 빼고는 문법도 똑같습니다. (이래도 안배울겨?)
그래서 javascript를 공부하시는 분들은 지식만 잘 가지고 있으면 이 아이도 잘 쓸 수 있다는 굉장한 사실!!
TypeScript의 기능
타입스크립트의 절대적 기능은 바로 프로그래밍 언어가 작동하기 전 type을 확인해주는 것인데요
자바스크립트와 타입스크립트를 비교하면서 살펴보도록 하겠습니다.

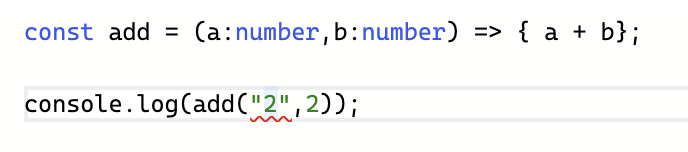
자바스크립트는 자기 뜻대로 a,b를 인수로 받아 결과값인 a+b를 내보내줄 뿐이지만 (자바스크립트의 Dynamic Typing 기능 일부)
타입스크립트는 프로그램이 작동하기 전에 먼저 '데이터 타입이 뭐야?' 라고 물어봐줍니다 😇
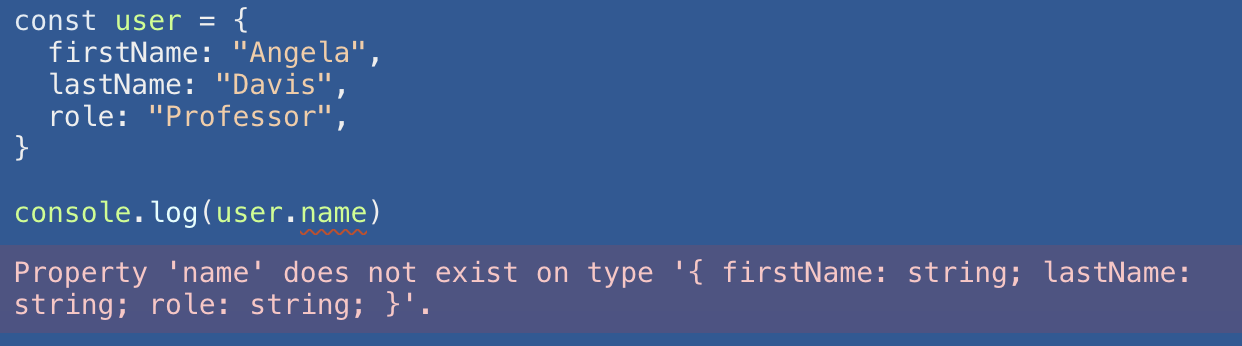
추가로 프로그램 작동 전에 뭐가 잘못되었는지도 짚어주는데요 사실 작은 프로젝트들은 저런 자바스크립트의 기능이 유용할지 몰라도 큰 프로젝트 사이에서는 굉장한 오류들을 내뿜기 때문에 단점이 됩니다ㅜㅜ


예...너무 스윗하고 친절한 아입니다. 에러메세지들 마저 너무 친절한거 보이시나요?!
이런 아이에게 저희도 친절하게 데이터 타입을 부여해줍시다!
TypeScript 설치
본격적으로 typescript를 설치해줍시다!
❗️설치 전, node.js 설치를 마치고 와주세요
<일반 HTML CSS JS 웹 개발 버전>
1. node.js 설치
2. 터미널 열고 다음 명령 실행
npm i typescript
npm i typescript -g // -global3. -.ts 인 타입스크립트의 파일을 생성
4. tsconfig.json 생성 후, 아래와 같이 작성
tsc --init 으로 생성 가능
tsc - w으로 자바스크립트를 자동으로 변환
{
"compilerOptions" : {
"target": "es5",
"module": "commonjs",
}
}
<React 웹 개발 버전>
기본적인 npm i로 설치도 가능하지만 저는 react를 이용할거기 때문에 다음 명령어를 실행해줍니다.
React는 자체로 타입스크립트 언어를 자바스크립트 언어로 컴파일해줌!!
// 이미 있는 React 프로젝트에 설치 시
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
// React 프로젝트를 새로 만들 시
npx create-react-app 나의 app이름 --template typescript
TypeScript 문법
간단한 변수 타입 지정
변수명 : 타입명
- string
- number
- boolean
- null
- undefined
- bigint
- []
- {}
const name : string = 3;
다양한 타입 => Union Type
const name : string | number = 3;
타입 코드량이 많다면
따로 변수에 담아 사용 가능 => Type alias
✅ 변수는 대문자로 표기
const MyType = string | number;
const name : MyType = 3;
함수에도 타입 지정 가능
: 파라미터 값과 return 값 각각 지정이 가능하다.
function myfunc(x:number):number{
return x * 2;
}'Front-end > TypeScript' 카테고리의 다른 글
| [TypeScript] React component를 알려주자 (0) | 2023.01.04 |
|---|

