Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react-hook-form
- grid-row-start
- classList
- grid-column-end
- grid-template-areas
- package.json
- createElement
- box-shadow
- React
- collapsing-margins
- css#cascading#display#block#inline
- python #qqplot #qq-plot #code
- relative
- CSS
- javascipt
- border-style
- javascript
- confirm()
- foreach()
- var
- mongodb
- variables
- gird-row-end
- Grid
- scope
- className
- grid-column-start
- valuable
- prompt()
- localStorage
Archives
- Today
- Total
data life
[JavaScript] 객체 복사 본문
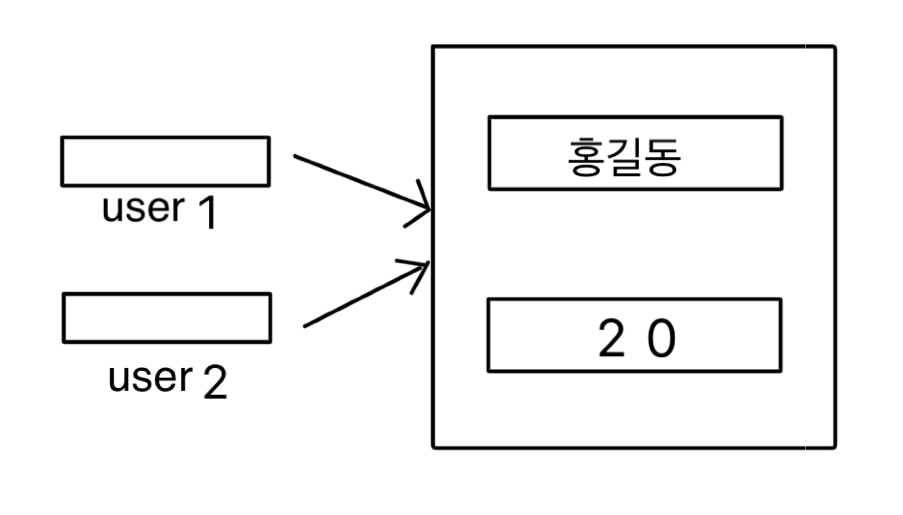
let user = {
name : "홍길동",
age : 20,
}
let newUser = user;위와 같이 user 이름을 가진 객체를 가져와 새로운 객체를 생성하기 위해 복사를 진행해보도록 하자.
만일, 위의 데이터 값을 변경해주면 기존의 객체는 그대로일까?
newUser.age = 30;
console.log(newUser.age) //30
console.log(user.age) //30기존 객체도 새로운 객체와 동시에 변경된 것을 확인할 수 있다. 이러한 문제점이 일어난 이유에 대해 알아보도록 하겠다.

자바스크립트 변수의 개념과 마찬가지로 객체는 전체를 복사하는 것이 아니라 객체 내의 주소값만 복사하기 때문에 문제점이 발생할 수 밖에 없다.
이를 해결하기 위해 '얕은 복사' 와 '깊은 복사' 개념에 대해 알아보자!
얕은 복사란?
앞서 말한 주소 값을 복사한다는 의미로 참조하는 실제값은 동일하며, 복사한 객체가 변경이 되면 마찬가지로 기존의 객체도 변경된다.
- for문을 통한 얕은 복사
let newUser = {};
for (let key in user ){
newUser[key] = user[key];
}
newUser.age = 30;
console.log(newUser.age) //30
console.log(user.age) //20- Object.assign() 이용
let newUser = Object.assign({}, user);
newUser.age = 30;
console.log(newUser.age) //30
console.log(user.age) //20- 전개연산자 이용
let newUser = {...user};
newUser.age = 30;
console.log(newUser.age) //30
console.log(user.age) //20
그러나, 얕은 복사를 하게되는 경우 객체 내에 또 다른 객체가 존재하게 되면 복사되지 않는다.
let user = {
name : "홍길동",
age : 20,
sizes : {
height : 180,
weight : 72,
}
}
깊은 복사란?
위의 얕은 복사의 문제점을 보완하기 위해 등장했다고 보면 된다.
- JSON 객체 이용
let newUser = JSON.parse(JSON.stringify(user));
newUser.sizes.height = newUser.sizes.height + 1;
console.log(newUser.sizes.height) //181이때, stringify는 js object -> string, parse는 string -> js object 역할을 한다.
'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] Pagination 구현 (0) | 2023.02.24 |
|---|---|
| [JavaScript] CRUD 기능 구현 (0) | 2023.02.24 |
| [JavaScript] 배열 (0) | 2023.02.10 |
| [JavaScript] 객체 (0) | 2023.02.10 |
| [JavaScript] DOM (0) | 2023.02.03 |

