| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascipt
- foreach()
- valuable
- React
- localStorage
- prompt()
- classList
- collapsing-margins
- package.json
- mongodb
- css#cascading#display#block#inline
- className
- createElement
- border-style
- javascript
- box-shadow
- CSS
- Grid
- confirm()
- python #qqplot #qq-plot #code
- grid-column-end
- var
- react-hook-form
- scope
- variables
- grid-template-areas
- grid-row-start
- grid-column-start
- relative
- gird-row-end
- Today
- Total
data life
CSS - Basic, Display 본문
CSS
selector {
property : property-value;
};: Cascading Style Sheet

위 -> 아래로 차례대로 적용
결국 맨 마지막에 있는 코드가 가장 마지막에 적용됨
Display
Block
: width, height, margin, padding, border 등의 속성이 있음
대표 태그
<div>
<p>
<h1>
<main>
<header>
<footer>
<address>
<blockquote>
Inline ( in the same line)
: width와 height 속성 무시
: margin과 padding 좌우만 반영
대표 태그
<span>
<a>
<img>
<code>
Inline-block

"block + in the same line"
: width와 height 속성 가짐
: margin 상하좌우 가능
but, 잘 이용하지 않음
-> 사이의 알 수 없는 빈 공간 발생
-> 정해진 형식이 없음
-> 반응형 디자인 지원하지 않음
-> 이러한 단점들을 보완하기 위한 flexbox 구현
Flexbox
3 Rules
1. childern element가 아닌 parent element 에 명시할 것
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container {
display: flex;
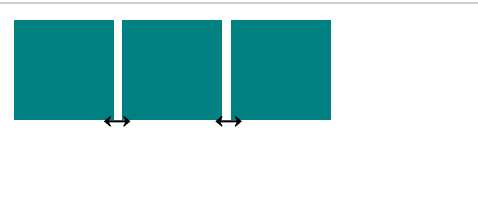
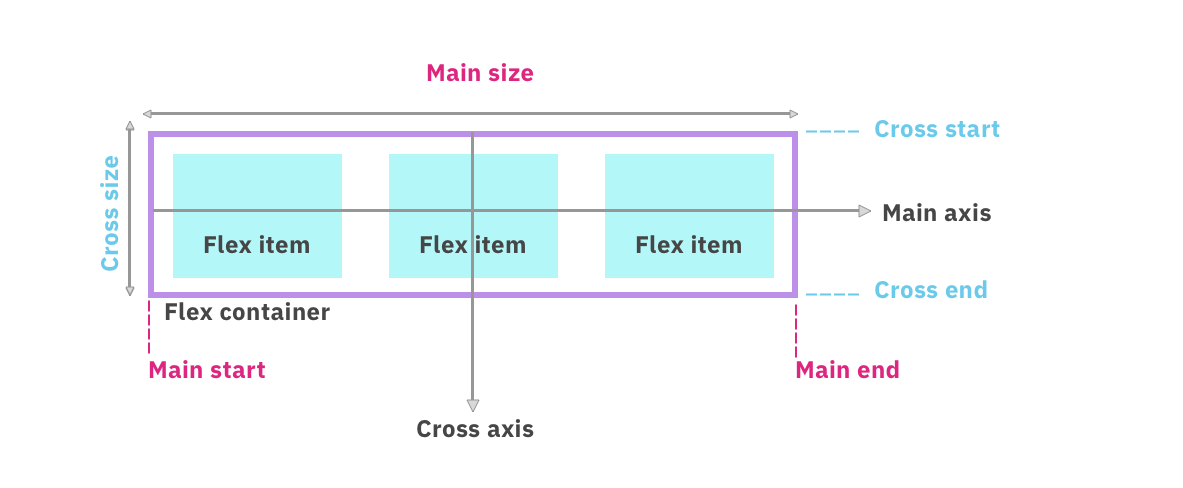
}- 부모 요소 (div.container) = Flex Container
- 자식 요소 (div.item) = Flex item

item들이 배치된 방향의 축 : 메인축(Main Axis)
메인축과 수직인 축 : 수직축 / 교차축(Cross Axis)
메인축 방향으로 정렬 -> justify
수직축 방향으로 정렬 -> align
2. 메인축 방향 정렬 (Main Axis)

flex-start (default)
flex-end
center : 가운데 정렬
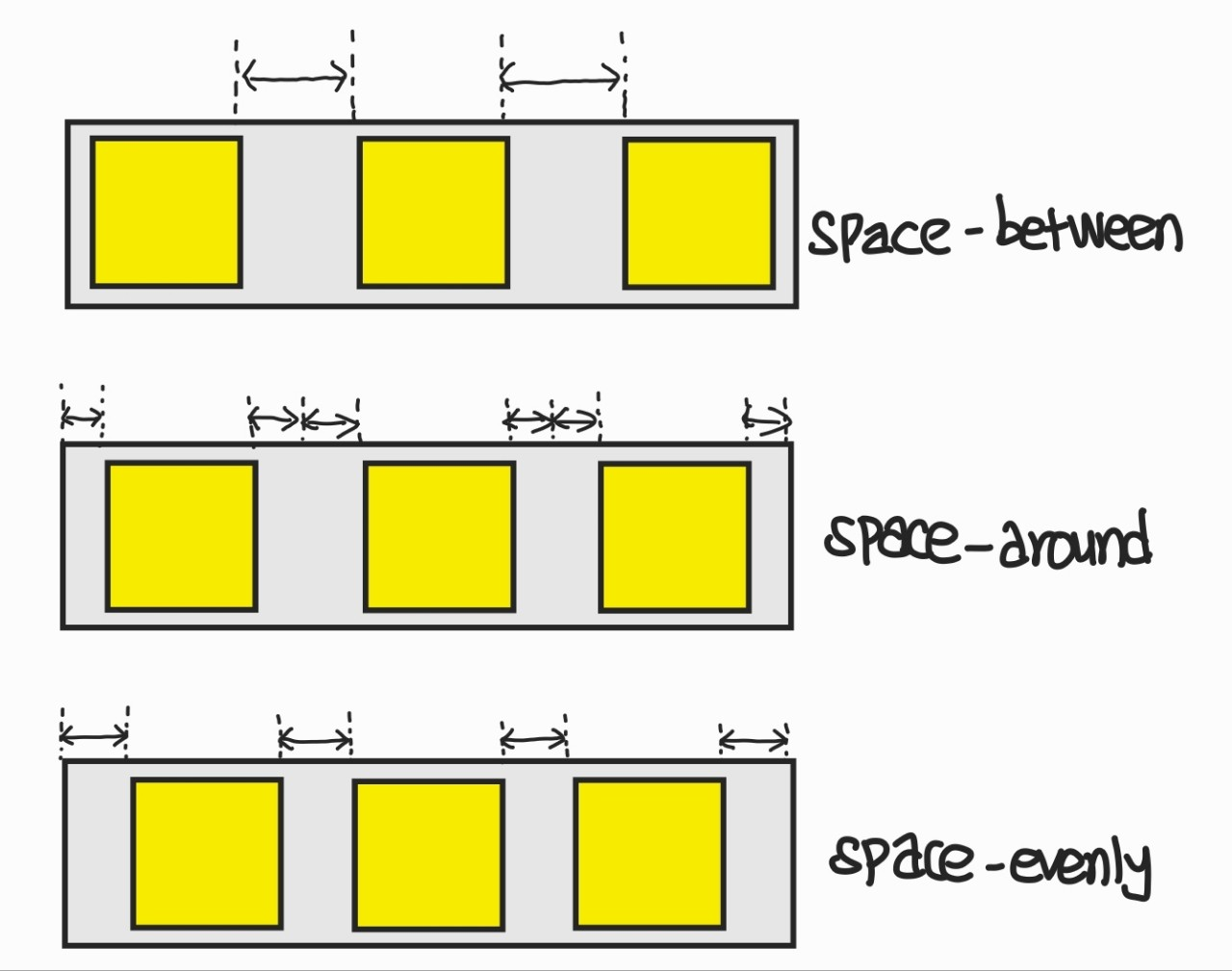
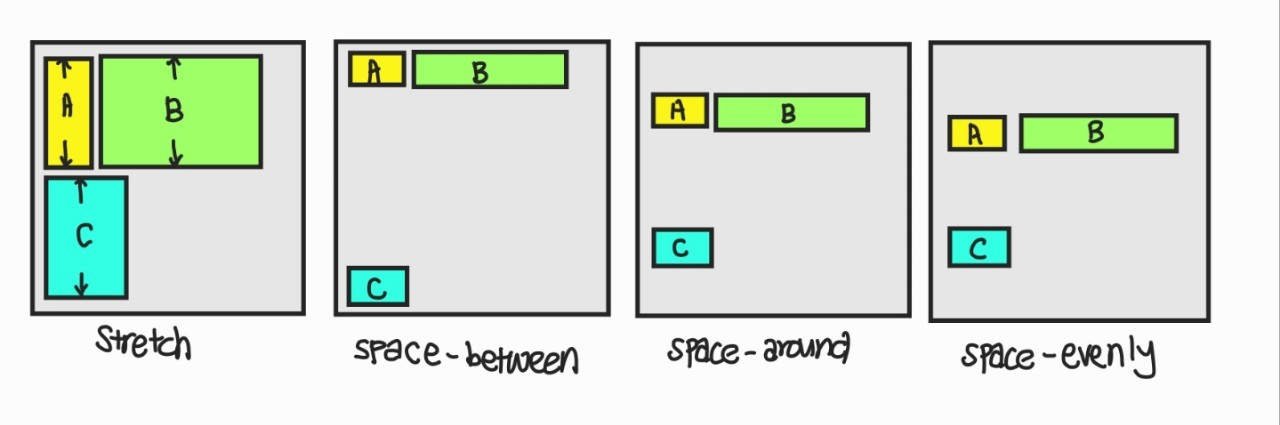
space-between : 아이템 사이(between) 에 균일한 간격 유지
space-around : 아이템 둘레(around) 에 균일한 간격 유지
space-evenly : 아이템 사이와 양 끝 모두 동일한 간격 유지
*stretch
: flexbox에서는 지원하지 않음
3. 수직축 방향 정렬(Cross Axis)
: align-items
stretch : 수직축 방향 끝까지 늘어남 (단, height값이 고정된 경우는 불가)
flex-start
flex-end
center
baseline
4. 여러 행 정렬
: align-content

stretch
flex-start
flex-end
center
space-between
space-around
space-evenly
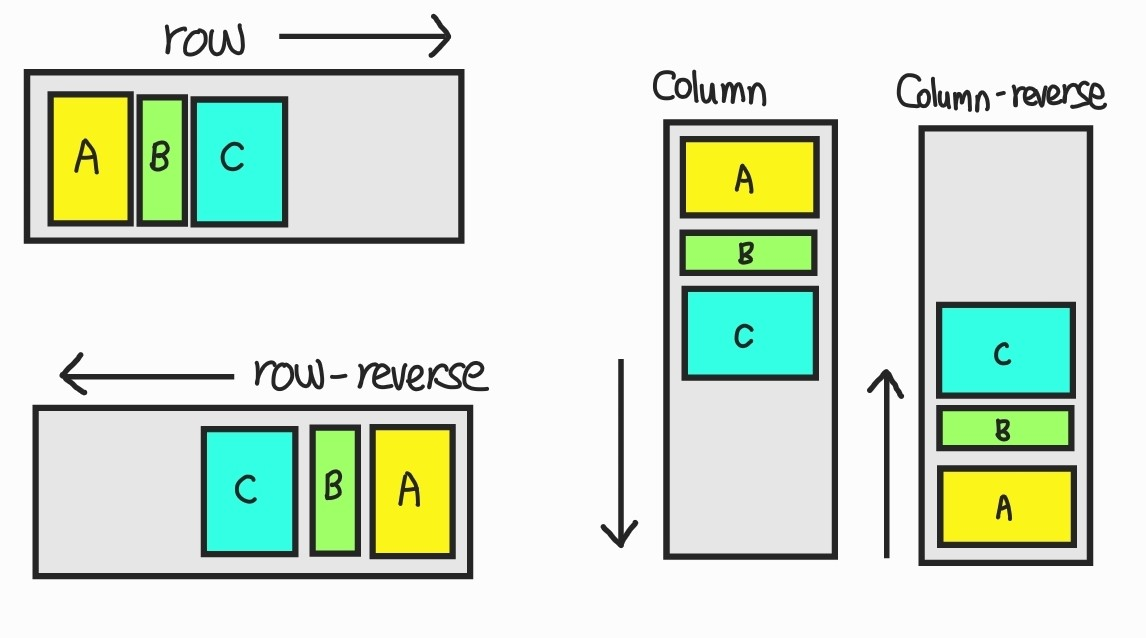
5. 배치 방향
: flex-direction

row (default)
column
row-reverse
column-reverse
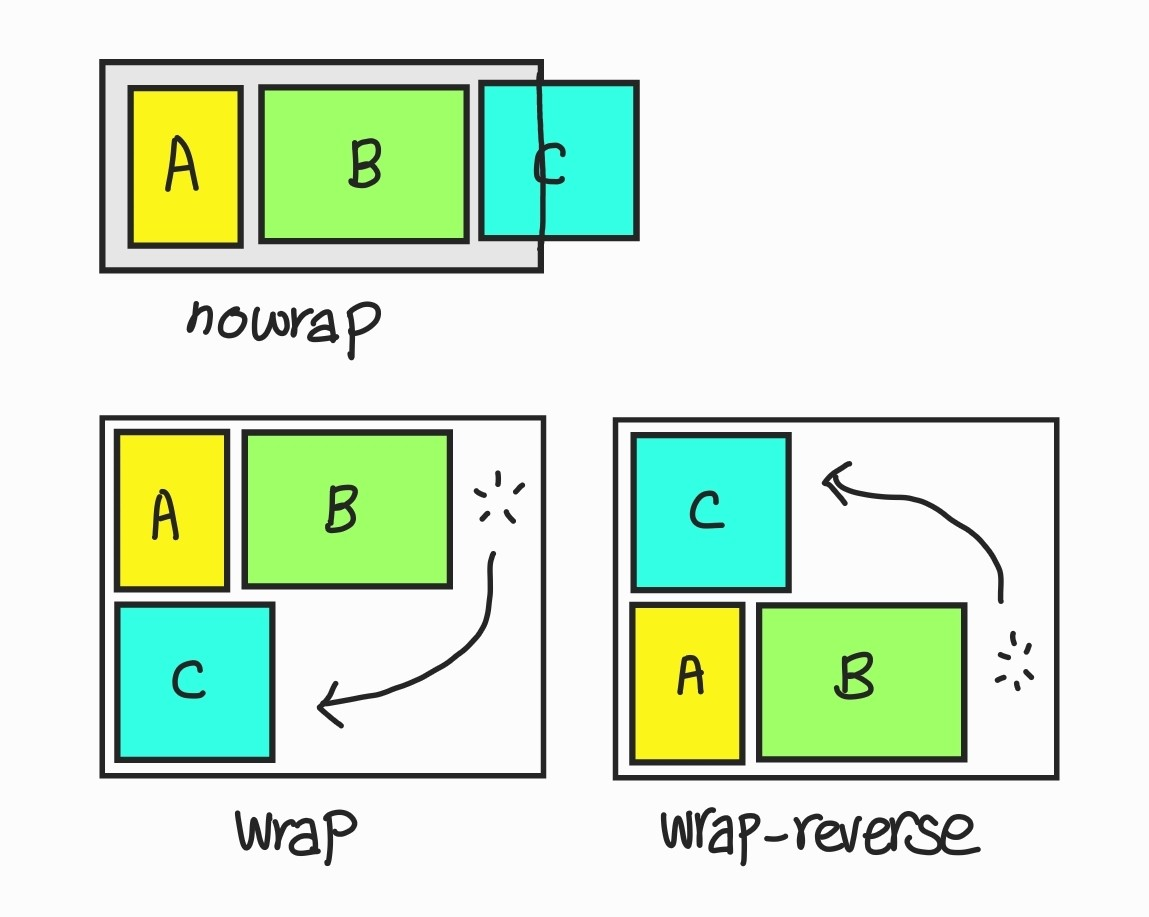
6. 줄바꿈
: flex-wrap
크기를 유지하면서 정렬해줌

nowrap (default)
wrap
wrap-reverse
7. flex-direction + flex-wrap
: flex-flow
row wrap
-> flex-direction, flex-wrap 순으로
'CSS' 카테고리의 다른 글
| CSS - Units (0) | 2022.11.12 |
|---|---|
| CSS - Add CSS to HTML (0) | 2022.11.11 |
| CSS - Class vs Id (0) | 2022.10.13 |
| CSS-Border (0) | 2022.10.13 |
| CSS-Margin, Padding (0) | 2022.10.13 |



