Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CSS
- prompt()
- createElement
- variables
- javascript
- classList
- border-style
- confirm()
- gird-row-end
- grid-column-end
- foreach()
- grid-template-areas
- python #qqplot #qq-plot #code
- var
- scope
- React
- className
- relative
- collapsing-margins
- mongodb
- localStorage
- valuable
- package.json
- grid-column-start
- box-shadow
- javascipt
- react-hook-form
- css#cascading#display#block#inline
- Grid
- grid-row-start
Archives
- Today
- Total
data life
CSS-Margin, Padding 본문

Margin
: box의 border(경계) 바깥 공간
margin : 10px(상하) 20px(좌우) / (상)(우)(하)(좌)↩️시계방향
or
margin-top/bottom/left/right
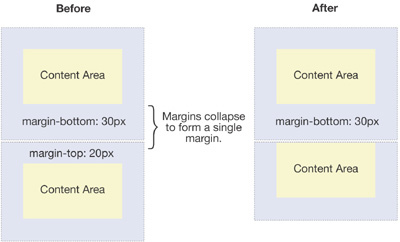
Collapsing Margins
: 상하 margin이 경우에 따라 제일 큰 여백의 크기를 가진 단일 여백으로 결합되는 현상
: 좌우 margin은 상관 없음
1. 인접 형제 박스
- 겹쳐진 두 마진 값을 비교해서 더 큰 마진 값으로 상쇄
- 또는, 겹쳐진 두 마진 값이 같을 경우 중복을 상쇄

2. 빈 블록
- height / min-height / padding / border 상하로 늘어나는 속성을 주지 않음
- 내부 inline 콘텐츠가 존재하지 않음
3. 부모와 자식 마진이 겹칠 때
- 부모의 margin-top 자손의 margin-top
- 부모의 margin-bottom 자손의 margin-bottom을 분리할 속성이 존재하지 않음

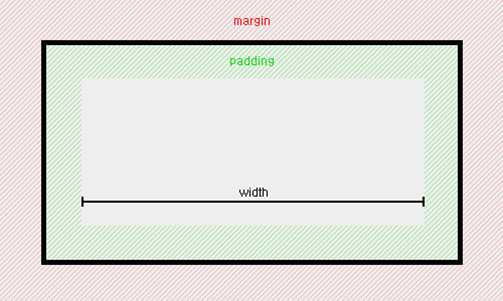
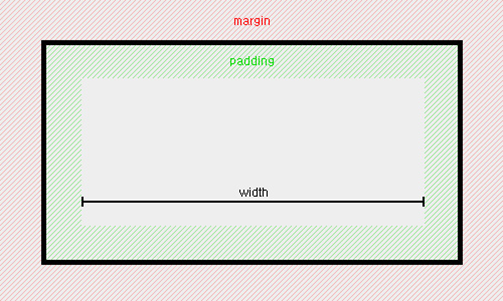
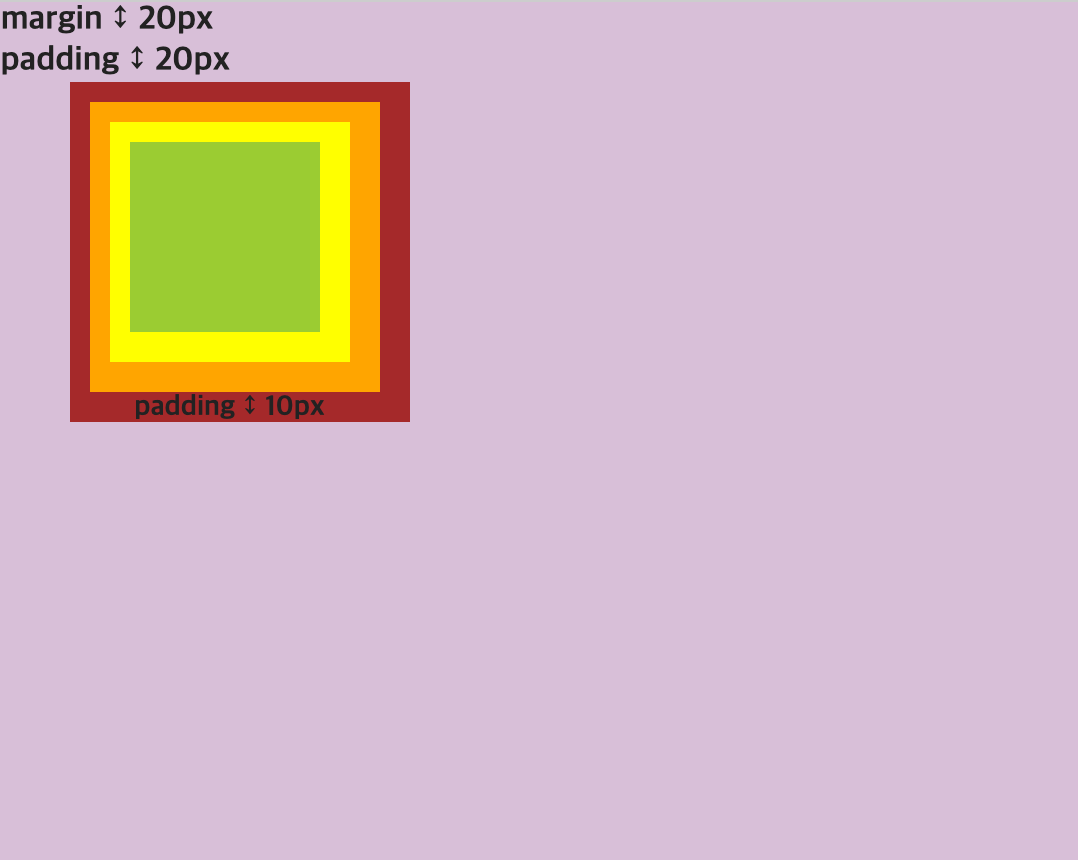
Padding
: box의 border(경계) 안쪽 공간
<!DOCTYPE html>
<html lang="en">
<head>
<title>What is Padding?</title>
<style>
body {
background-color: thistle;
margin: 20px;
padding: 20px;
}
div {
padding: 10px;
}
#first {
background-color: brown;
width : 150px;
height : 150px;
}
#second {
background-color: orange;
width: 125px;
height: 125px;
}
#third {
background-color: yellow;
width: 100px;
height: 100px;
}
#forth {
background-color: yellowgreen;
width: 75px;
height: 75px;
}
</style>
</head>
<body>
<div id="first">
<div id="second">
<div id="third">
<div id="forth">
</div>
</div>
</div>
</div>
</body>
</html>
'CSS' 카테고리의 다른 글
| CSS - Units (0) | 2022.11.12 |
|---|---|
| CSS - Add CSS to HTML (0) | 2022.11.11 |
| CSS - Class vs Id (0) | 2022.10.13 |
| CSS-Border (0) | 2022.10.13 |
| CSS - Basic, Display (0) | 2022.10.13 |



