| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- valuable
- grid-template-areas
- CSS
- foreach()
- package.json
- createElement
- prompt()
- localStorage
- border-style
- javascript
- confirm()
- relative
- grid-column-end
- classList
- grid-row-start
- var
- className
- Grid
- gird-row-end
- javascipt
- python #qqplot #qq-plot #code
- react-hook-form
- mongodb
- css#cascading#display#block#inline
- box-shadow
- collapsing-margins
- React
- grid-column-start
- scope
- variables
- Today
- Total
data life
[React] React Google OAuth2 - 구글 소셜로그인 구현(1) 본문
Google OAuth2 클라이언트 ID와 비밀번호 얻기
1. Google API 콘솔 에서 google 로그인하고 들어간다.
2. 새 프로젝트를 만들거나 기존 프로젝트를 선택한다.

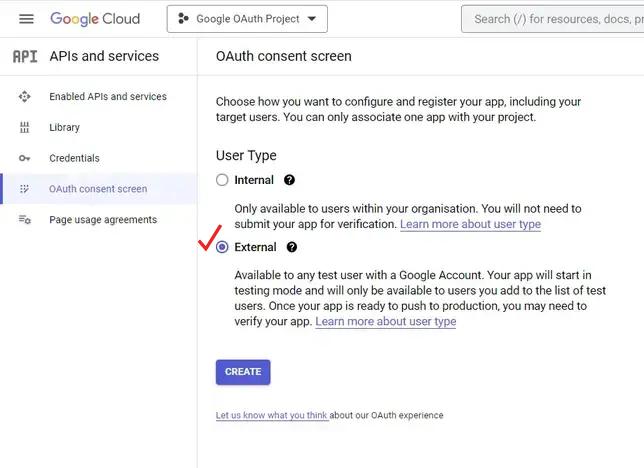
3. 프로젝트를 생성하거나 선택했으면 왼쪽 사이드의 'OAuth 동의 화면' 메뉴를 클릭하여 사용자 유형 중 '외부'를 선택합니다.

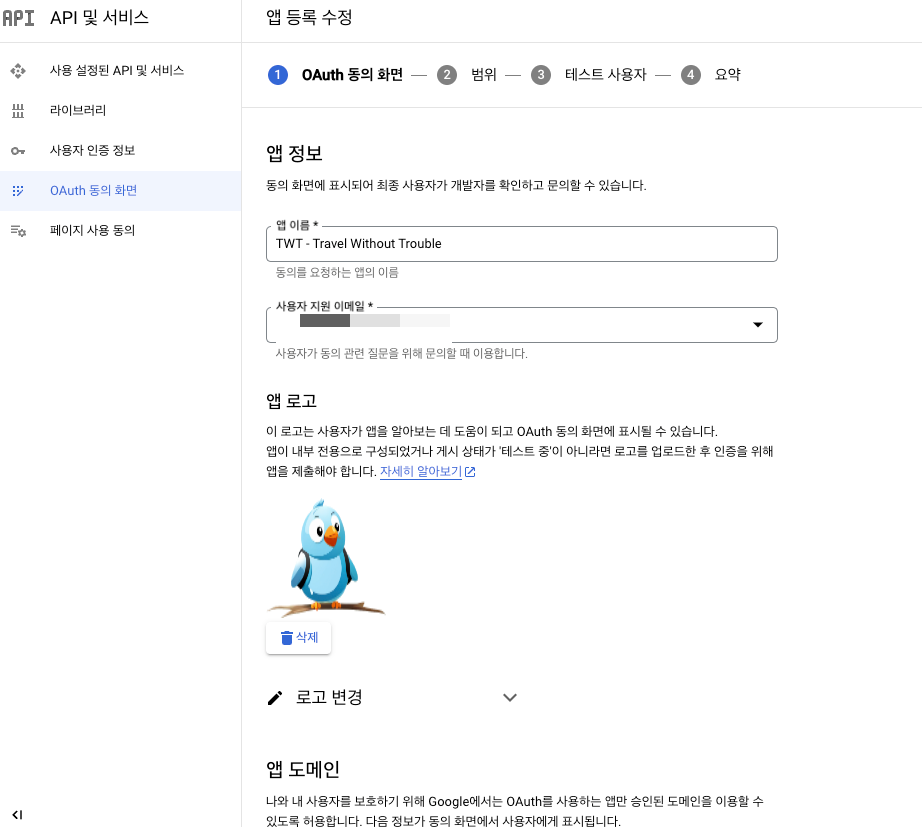
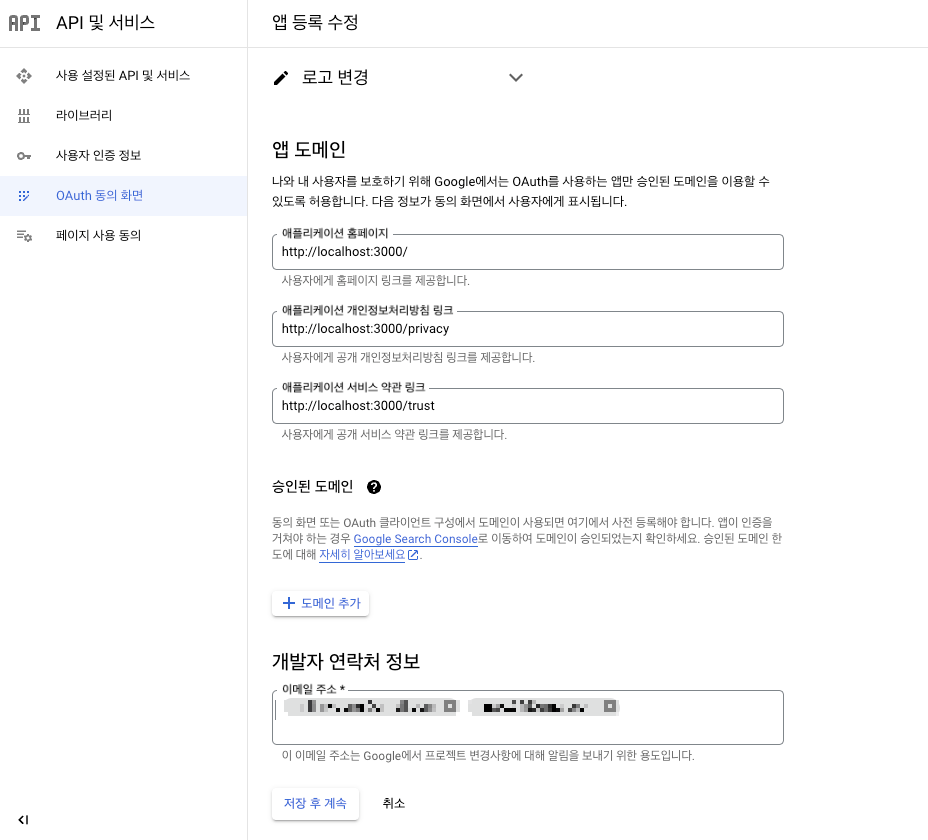
4. 앱 등록 수정 > 앱 정보, 앱 로고, 앱 도메인에서 정보를 모두 입력해줍니다.


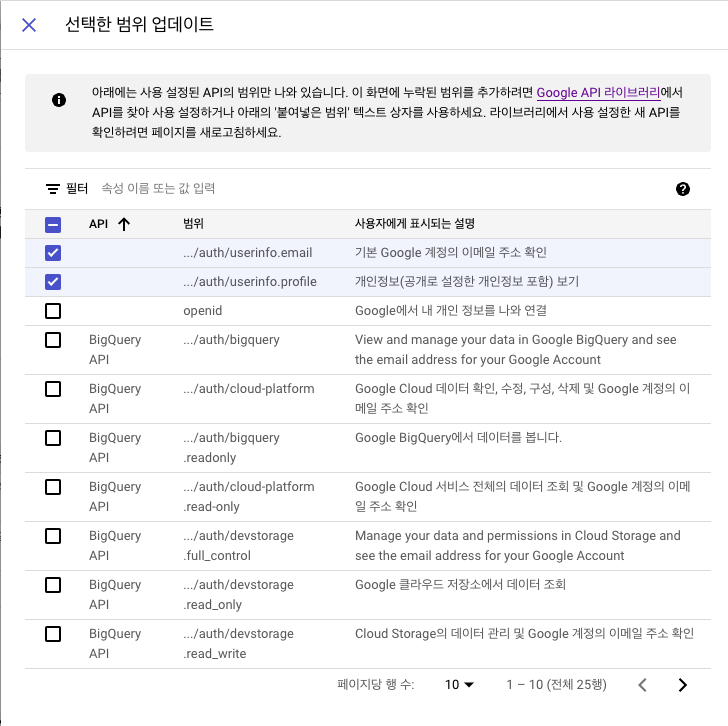
5. 범위 > 범위 추가 또는 삭제 클릭하여 아래와 같이 원하는 범위를 지정해줍니다. 선택완료 시, 아래의 저장 및 계속을 클릭합니다.

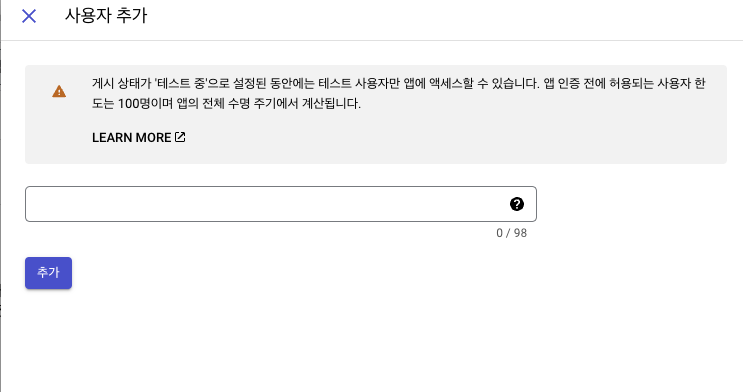
6. 테스트 사용자 > ADD USERS 클릭하여 테스트할 사용자 이메일을 입력해주세요.

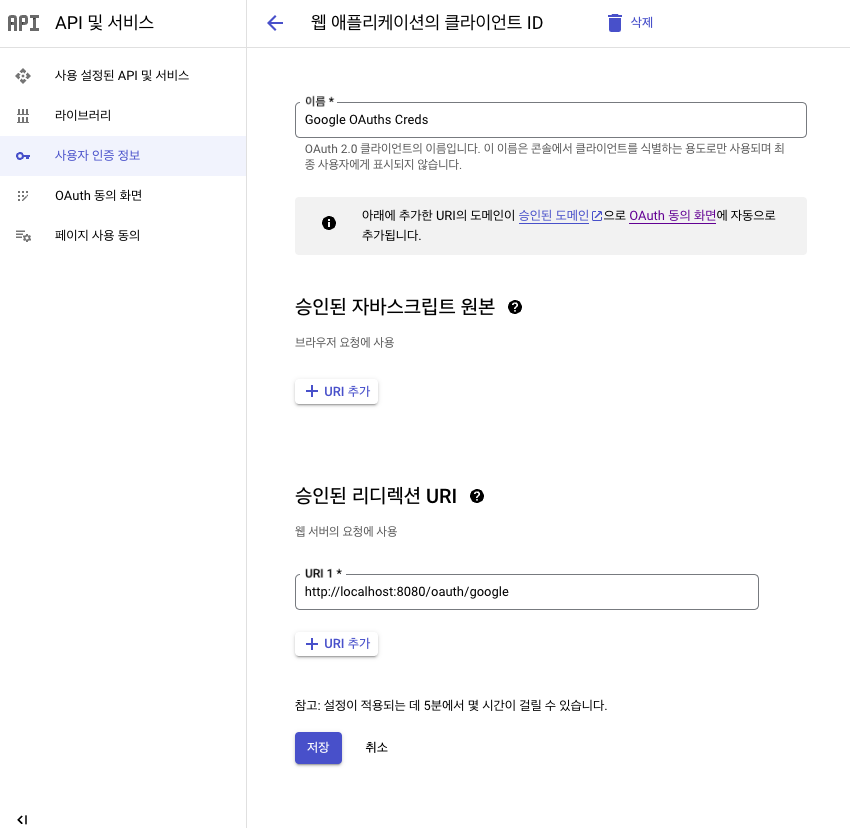
7. 여기까지 동의화면 설정이 끝났습니다. 이제 사용자 인증 정보 메뉴바에 들어가서 OAuth 클라이언트 ID을 만들도록 합시다.
web application을 선택하고 이름을 정해주고 redirect URIs도 설정해줍니다.

8. 발급받은 클라이언트ID와 비밀번호는 .env에 잘 저장해주면 끝!
REACT_APP_GOOGLE_CLIENT_ID=
REACT_APP_GOOGLE_OAUTH_CLIENT_SECRET=
REACT_APP_GOOGLE_OAUTH_REDIRECT=
Google OAuth2 동의화면 링크
위와 같이 발급받은 클라이언트ID와 비밀번호를 이용하여 동의화면 URL을 생성하는 함수를 만들어주었다.
function googleUrl(from: string) {
const rootUrl = `https://accounts.google.com/o/oauth2/v2/auth`;
const options = {
redirect_uri: process.env.REACT_APP_GOOGLE_OAUTH_REDIRECT as string,
client_id: process.env.REACT_APP_GOOGLE_CLIENT_ID as string,
access_type: 'offline',
response_type: 'code',
prompt: 'conset',
scope: [
'https://www.googleapis.com/auth/userinfo.profile',
'https://www.googleapis.com/auth/userinfo.email',
].join(' '),
state: from,
};
const qs = new URLSearchParams(options);
return `${rootUrl}?${qs.toString()}`;
}
export default googleUrl;
🥹 에러 발생
그러나 여기서 process가 안먹히는 Uncaught ReferenceError: process is not defined 에러가 발생함,,
webpack으로 번들링하면서 환경변수 에러인 듯하였다.
webpack v5부터는 node.js polyfill 기능이 없다는 게 원인인 듯하여
webpack에 다음과 같은 코드를 추가해주니 해결됨!
만일, 똑같은 에러가 발생하였다면 참고해보시길 바랍니다.
plugins: {
new webpack.DefinePlugin({
'process.env': JSON.stringify(process.env),
})
}
options
redirect_uri : 권한이 부여되거나 거부된 후 OAuth2 API 사용자를 리다이렉션하는 URL
client_id : google API 콘솔에서 얻은 애플리케이션의 클라이언트 ID
access_type- offline 사용자가 없을 때, 애플리케이션이 사용자의 데이터에 엑세스 해야함을 나타낸다.
scope : 애플리케이션이 요청하는 권한 범위로 현재 유저 이메일과 프로필 정보에 대한 액세스만 요청한 상황
response_type : 쿼리 문자열에 인증 코드가 반환됨
state : 백엔드 API에 데이터를 전달할 수 있음. 인증이 성공한 후 백엔드 API가 사용자를 해당 페이지로 리다이렉션할 수 있또록 경로를 포함
prompt : 사용자가 애플리케이션에 처음 권한을 부여할 때만 동의 화면이 표시되어야 함을 나타냄
다음 OAuth2 로직 구현은 다음 글에서 소개해드리겠습니다!
참고자료
https://codevoweb.com/how-to-implement-google-oauth2-in-reactjs/#google_vignette
'Front-end > React' 카테고리의 다른 글
| [React] Context API 사용해보기 (feat.랜더링 최적화) (0) | 2023.09.20 |
|---|---|
| [GlideJs] 슬라이더/캐러셀 제작 (with React) (0) | 2023.08.25 |
| [React] React-Query 사용해보기(1) (0) | 2023.08.19 |
| [React] React-Hook-Form에 대해 알아보기 (0) | 2023.06.21 |
| [React] 제어 / 비제어 컴포넌트 (0) | 2023.04.02 |



