Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- grid-row-start
- python #qqplot #qq-plot #code
- Grid
- foreach()
- createElement
- classList
- confirm()
- localStorage
- grid-column-end
- gird-row-end
- collapsing-margins
- prompt()
- javascipt
- react-hook-form
- mongodb
- grid-template-areas
- variables
- grid-column-start
- valuable
- css#cascading#display#block#inline
- React
- border-style
- className
- var
- CSS
- javascript
- box-shadow
- relative
- package.json
- scope
Archives
- Today
- Total
data life
[GlideJs] 슬라이더/캐러셀 제작 (with React) 본문

Glide에 대해 알아보자!
Glide란?
외부 종속성이 없는 자바스크립트 ES6 슬라이더 및 캐러셀 패키지로 가볍고 유연한 장점을 가지고 있습니다.
모듈식 접근 방식을 이용하였기 때문에 프로덕션 빌드에서 많은 무게를 줄일 수 있으며 모든 기능을 포함한 무게는 ~28kb(gzip으로 압축하면 ~8kb) 정도라고 나와있네요!
Rollup과 Webpack 모두 지원하며 테마와 사용자 정의 스타일을 추가해야 하는 경우 CSS와 scss를 사용하여 추가가 가능합니다.
Glide 설치하기
$ npm install @glidejs/glide
Glide의 스타일 구성
- glide.core
- glide.theme
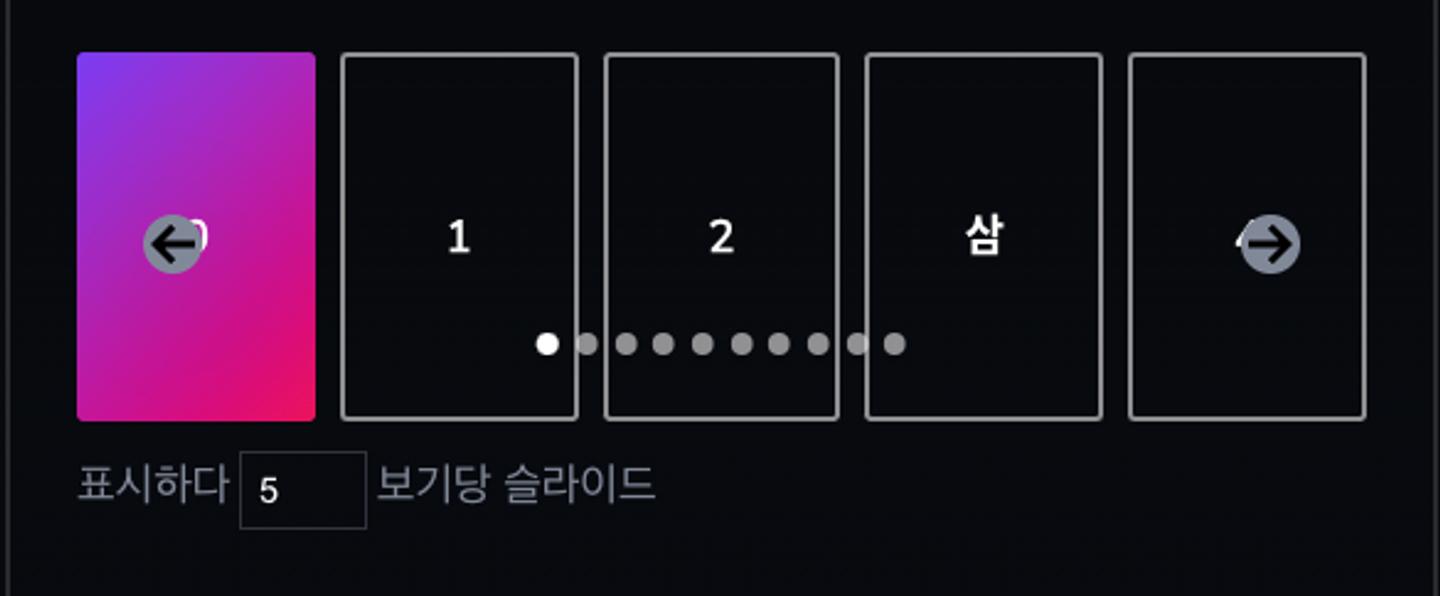
Glide의 옵션
- type : 움직임 종류 (slider / carousel)
- startAt : 특정 슬라이드 번호부터 시작
- perView : 단일 뷰포트에 보일 슬라이드 갯수 설정

- focusAt : center : 활성 슬라이드에 초점을 맞춤
- gap : 슬라이드 사이 간격 (px 단위)
- autoplay : 지정된 밀리초 후에 슬라이드 변경 (자동재생)
- hoverpause : mouseover 시, 자동재생 중지 (boolean)
- keyboard : 키보드 화살표로 슬라이드 변경 가능 (boolean)
- bound : perView 끝에서 슬라이드에서 실행 중지 (true 설정 시, 마지막 시간대에서 튕겨져 나가 ux에 좋지 않음)
- swipeThreshold : 슬라이드 변경 시 필요한 최소 스와이프 거리
- animationDuration : 애니메이션 지속 시간
- rewind : slider 유형에서만 작동, 시작/끝에 있을 시 첫번째/마지막 슬라이드로 되감기
- breakpoints : 지정된 screen 사이즈에서 보여줄 슬라이드 갯수
'Front-end > React' 카테고리의 다른 글
| [React] Context API 사용해보기 (feat.랜더링 최적화) (0) | 2023.09.20 |
|---|---|
| [React] React Google OAuth2 - 구글 소셜로그인 구현(1) (0) | 2023.08.23 |
| [React] React-Query 사용해보기(1) (0) | 2023.08.19 |
| [React] React-Hook-Form에 대해 알아보기 (0) | 2023.06.21 |
| [React] 제어 / 비제어 컴포넌트 (0) | 2023.04.02 |



