| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- border-style
- javascipt
- createElement
- javascript
- collapsing-margins
- react-hook-form
- confirm()
- localStorage
- grid-template-areas
- relative
- var
- gird-row-end
- classList
- React
- python #qqplot #qq-plot #code
- css#cascading#display#block#inline
- className
- prompt()
- grid-column-start
- grid-column-end
- valuable
- Grid
- CSS
- foreach()
- box-shadow
- grid-row-start
- mongodb
- package.json
- variables
- scope
- Today
- Total
data life
[네트워크] 웹페이지를 보기까지의 과정 본문
- 브라우저 주소창에 www.google.com을 입력한다.
- 브라우저가 www.google.com의 IP 주소를 찾기 위해 캐시에서 DNS 기록을 확인한다.
- 만약 요청한 URL(www.google.com)이 캐시에 없다면, ISP의 DNS 서버가 DNS 쿼리로 www.google.com을 호스팅하는 서버의 IP 주소를 찾는다.
- 브라우저가 해당 서버와 TCP 연결을 시작한다.
- 브라우저가 웹서버에 HTTP 요청을 보낸다.
- 서버가 요청을 처리하고 응답을 보낸다.
- 서버가 HTTP 응답을 보낸다.
- 브라우저가 HTML 컨텐츠를 보여준다.
1. 브라우저 주소창에 www.google.com을 입력한다.

2. 브라우저가 www.google.com의 IP 주소를 찾기 위해 캐시에서 DNS 기록을 확인한다.
사실 말이 굉장히 어려울지도 모르지만 DNS에 대해 알아보면 금방 이해할 수 있다.
DNS(Domain Name System)
: 웹사이트의 IP 주소와 도메인 주소를 연결해주는 시스템으로 인터넷의 모든 URL에는 고유한 IP 주소가 할당되어 있으며, IP 주소는 액세스 요청 웹 사이트의 서버를 호스트하는 컴퓨터에 속한다.
📖 터미널에 nslookup google.com 입력 시, 해당 고유 IP 주소를 반환한다.
Name: google.com
Address: 142.250.207.110
만약 DNS가 없을 경우, 우리가 도메인 주소를 하나하나 외워서 입력해주어야 웹사이트에 접속할 수 있다.. DNS가 IP주소(142.250.207.110)와 도메인(www.google.com)을 연결해주기 때문에 우리는 손쉽게 웹사이트에 진입이 가능한 것이다.
그렇다면 DNS 기록이 무엇인가??
DNS 기록을 찾기 위해서, 브라우저는 총 네차례로 걸쳐 캐시를 확인한다.
- 1️⃣ 브라우저 캐시 확인 : 브라우저는 이전에 방문한 웹 사이트의 DNS 기록을 일정 기간 동안 저장하고 있다.
- 2️⃣ OS 캐시 확인 : 브라우저 캐시에 원하는 DNS 레코드가 없다면, 브라우저가 내 컴퓨터 OS에 시스템 호출(ex. 윈도우에서 gethostname 호출)을 통해 DNS 기록을 가져온다. (OS도 DNS 레코드 캐시를 저장하고 있다.)
- 3️⃣ 라우터 캐시 확인 : 만약 컴퓨터에도 원하는 DNS 레코드가 없다면, 브라우저는 라우터에서 DNS 기록을 저장한 캐시를 확인한다.
- 4️⃣ ISP 캐시 확인 : 만약 위 모든 단계에서 DNS 기록을 찾지 못한다면, 브라우저는 ISP에서 DNS 기록을 찾는다. ISP(Internet Service Provider)는 DNS 서버를 가지고 있는데, 해당 서버에서 DNS 기록 캐시를 검색할 수 있다.
3. 만약 요청한 URL(www.google.com)이 캐시에 없다면, ISP의 DNS 서버가 DNS 쿼리로 www.google.com을 호스팅하는 서버의 IP 주소를 찾는다.
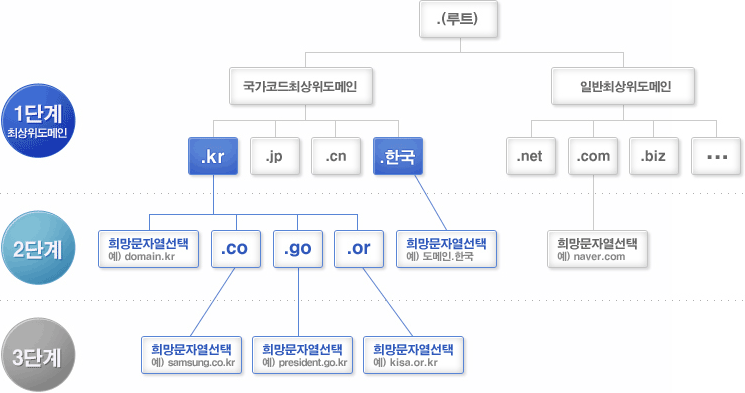
오늘날 많은 웹사이트의 URL은 3차 도메인, 2차 도메인 / 최상위 도메인(TLD: Top Level Domain)으로 이루어진다.

출처: 그림으로 보는 도메인 체계
먼저 DNS 리커서가 루트 네임 서버(Root Name Server)에 연결한다. 루트 네임 서버는 리커서를 .com 도메인 네임 서버로 리디렉션한다. .com 네임 서버는 google.com 네임 서버로 리디렉션한다. 리커서는 이를 브라우저로 다시 보낸다.
4. 브라우저가 해당 서버와 TCP 연결을 시작한다.
TCP(Transmission Control Protocol)
전송 제어 프로토콜로 여러 인터넷 프로토콜(IP)이 존재하지만, 일반적으로 HTTP 요청에서는 클라이언트와 서버 간에 데이터 패킷을 전송하려면 TCP 연결을 해야 한다. 이 연결은 TCP/IP 3-way handshake라는 연결 과정을 통해 이뤄진다. 클라이언트와 서버가 SYN(synchronize: 연결 요청) 및 ACK(acknowledgement: 승인) 메시지를 교환하여 연결을 설정하는 3단계 프로세스이다.

출처: 3-way handshake
위와 같은 요청(Request)은 내용 및 IP 주소(DNS 리커서의 IP 주소)와 같은 정보를 작은 데이터 패킷에 담겨 전송된다.
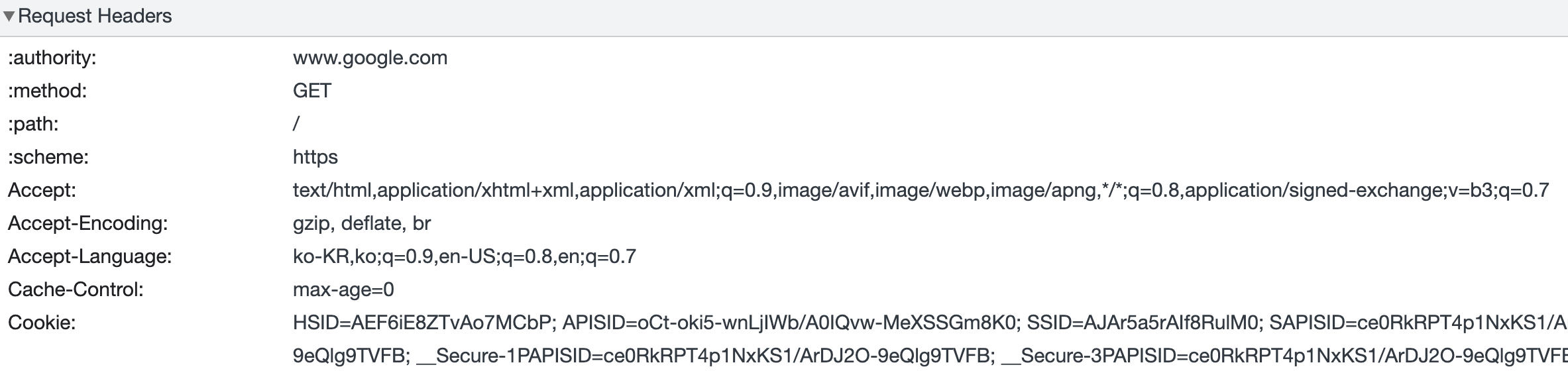
5. 브라우저가 웹서버에 HTTP 요청을 보낸다.
앞서 TCP 연결이 설정되면 데이터 전송을 시작한다. 브라우저는 google.com 웹 페이지를 요청하는 GET 요청을 보내게 된다.

6. 서버가 요청을 처리하고 응답을 보낸다.
서버에는 웹 서버가 포함되어 있는데, 이는 브라우저로부터 요청을 수신하고, 해당 내용을 request handler에 전달하여 응답을 읽고 생성하는 역할을 한다. Request handler는 요청, 요청의 헤더 및 쿠키를 읽고 필요한 경우 서버의 정보를 업데이트하는 프로그램이다. 그런 다음 response를 특정 포맷으로(JSON, XML, HTML)으로 작성한다.
- 웹 서버 종류

출처 : web server
NGINX, 아파치, IIS(마이크로소프트 인터넷 정보 서비스), google web server 등
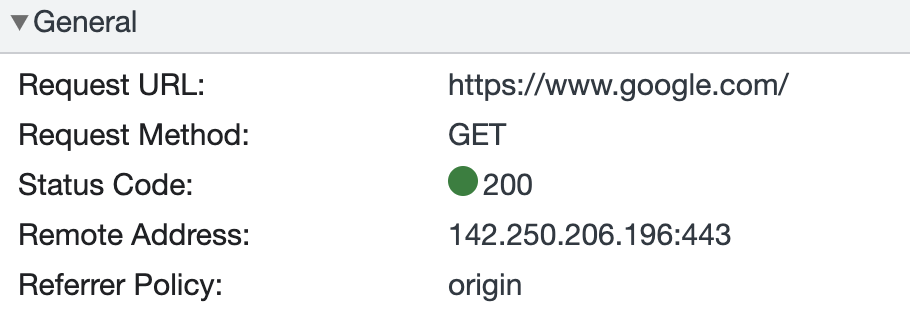
7. 서버가 HTTP 응답을 보낸다.

위의 응답을 보면 'Status Code' 헤더에 상태 코드가 숫자로 표시된다. 이것은 우리에게 response의 상태를 알려주기 때문에 매우 중요하다. 숫자 코드를 사용하여 HTTP 응답 결과를 다섯 가지 상태로 나타낸다.
응답 코드의 종류는 많지만, 100 단위로 의미가 있습니다. 200번대 코드는 성공을, 300번대 코드는 리다이렉션을, 400번대 코드는 클라이언트 이슈로 인한 에러, 500번대 코드는 서버 이슈로 인한 에러를 의미합니다.
1xx (Informational): 요청이 수신되어 처리중
2xx (Successful): 요청 정상 처리
3xx (Redirection): 요청을 완료하려면 추가 행동이 필요
4xx (Client Error): 클라이언트 오류, 잘못된 문법등으로 서버가 요청을 수행 할 수 없음
5xx (Server Error): 서버 오류, 서버가 정상 요청을 처리하지 못함
더 많은 종류들은 다음 이미지를 참고하세요.

출처 : status code
8. 브라우저가 HTML 컨텐츠를 보여준다.
브라우저는 응답받은 HTML을 화면에 단계별로 표시한다.
- HTML 골격을 렌더링한다.
- HTML 태그를 확인하고 이미지, CSS 스타일시트, 자바스크립트 파일 등과 같은 웹 페이지의 추가 요소에 대한 GET 요청을 보낸다.
- 정적 파일(Static File)은 브라우저에서 캐싱되므로 다음에 페이지를 방문할 때 다시 가져올 필요가 없다.
- google.com 페이지가 브라우저에 나타난다.

'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 최신 JavaScript 기능 (2024) (0) | 2024.04.22 |
|---|---|
| [JavaScript] AOS - Animate On Scroll 사용하기 (1) | 2023.10.22 |
| [JavaScript] flat()과 flatMap() 함수 알아보기 (0) | 2023.09.13 |
| [JavaScript] 프로토타입 (0) | 2023.03.10 |
| [JavaScript] Fetch (0) | 2023.03.10 |

