| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- prompt()
- className
- grid-row-start
- Grid
- scope
- collapsing-margins
- classList
- localStorage
- gird-row-end
- python #qqplot #qq-plot #code
- createElement
- React
- valuable
- javascipt
- box-shadow
- var
- javascript
- foreach()
- mongodb
- grid-template-areas
- border-style
- relative
- grid-column-end
- package.json
- CSS
- css#cascading#display#block#inline
- variables
- confirm()
- grid-column-start
- react-hook-form
- Today
- Total
data life
[JavaScript] 프로토타입 본문
프로토타입
1️⃣ 생성자
2️⃣ 프로토타입
3️⃣ 프로토타입 생성
4️⃣ 프로토타입 체인
1️⃣ 생성자
생성자란?
- 객체를 생성하는 함수
- 함수명의 첫글자는 대문자
- new / this 키워드를 이용한다.
변수타입 변수명 = new 생성자함수();구조를 정해놓을 수 있어서 편리하며 생성자 하나로 여러 객체 생성이 가능합니다.
const Info(name, age){
this.name = name;
this.age = age;
}
var info1 = new Info("사람1", 20);
var info2 = new Info("사람2", 21);
var info3 = new Info("사람3", 22);
2️⃣ 프로토타입
프로토타입(prototype)이란?
- 어떠한 객체가 만들어지기 위한 객체의 원래 상태
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체 지향 프로그래밍을 지원하는 언어입니다.
그만큼 자바스크립트는 객체로 이루어져 있다고 설명할 수 있습니다.
같은 생성자로부터 생성된 객체는 프로토타입을 공유하며 메모리 낭비를 절약할 수 있습니다.
즉, 상속을 통해서 불필요한 중복을 제거하고 프로토타입을 통해 상속을 구현하도록 도와줍니다.
30% 할인된 물건 가격을 알아보는 예제를 살펴보도록 하자.
function Saleprice(original){
this.original = original;
this.getPrice = function(){
return this.original*0.7;
}
}
const saleprice1 = new Saleprice(20000);
const saleprice2 = new Saleprice(49900);
console.log(saleprice1.getPrice === saleprice2.getPrice)
// false이때, 원가를 나타내는 original 프로퍼티 값은 다르며, getPrice는 동일한 내용의 메소드를 사용하므로 위의 Saleprice 생성자 함수는 중복이 발생할 수 밖에 없습니다.
function Saleprice(original){
this.original = original;
}
Saleprice.prototype.getPrice = function(){
return this.original*0.7;
}
const saleprice1 = new Saleprice(20000);
const saleprice2 = new Saleprice(49900);
console.log(saleprice1.getPrice === saleprice2.getPrice)
// true위와 같이 코드를 작성한다면 Saleprice 함수가 생성한 모든 인스턴스들이 getPrice 메소드를 공유하면서 바인딩이 됩니다.
Saleprice 함수는 자신의 상태를 나타내는 original 프로퍼티만 개별적으로 소유하면서 내용이 동일한 메소드는 상속을 통해 공유하여 사용하는 것이라고 보면 됩니다.
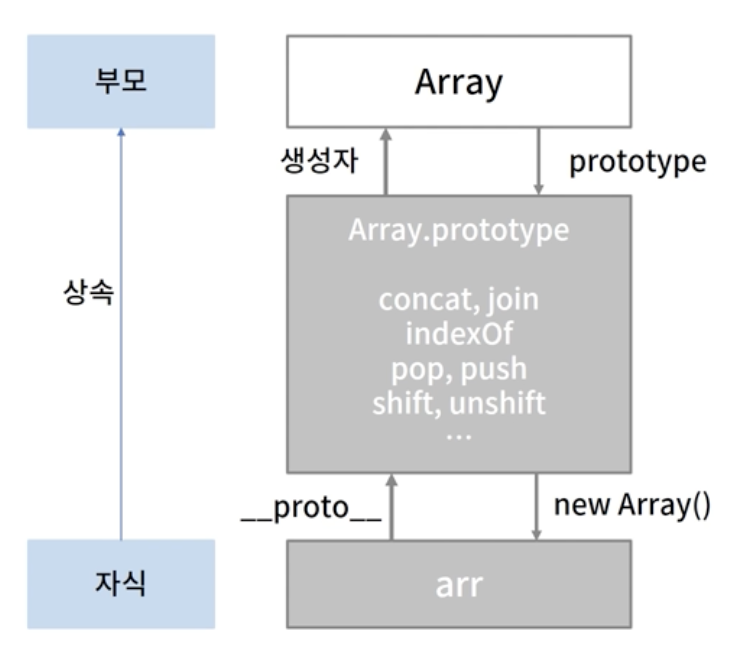
모든 객체는 하나의 프로토타입을 가지며 모든 프로토타입은 생성자 함수와 연결되어 있습니다.

때문에 다음과 같이 내부 [[Prototyepe]] 에는 접근할 수 없지만 __proto__ 라는 접근자 프로퍼티를 통해서 간접적으로 접근은 가능합니다.

추가로 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있습니다.
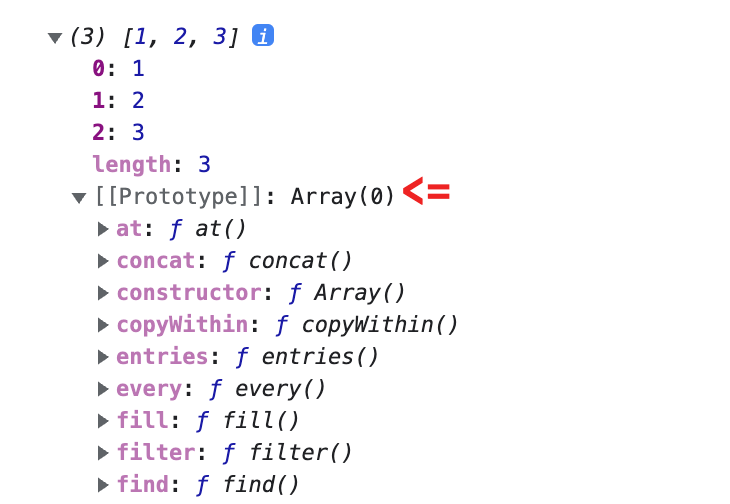
자바스크립트 내에 존재하는 생성자 함수는 암시적으로 프로토타입이 존재한다.
ex> Array()
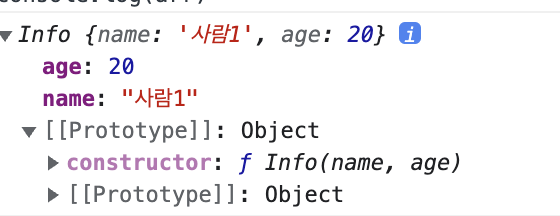
직접 생성한 생성자 함수에서 만든 함수를 공통으로 사용할 경우 명시적으로 프로토타입을 생성해야 한다.
ex> Info()
3️⃣ 프로토타입 생성

암시적으로 생성된 것이 아니므로 명시적으로 생성을 해주어야 한다.
4️⃣ 프로토타입 체인
__proto__ 를 이용해서 부모 객체 프로퍼티 또는 함수를 검색하는 것을 말합니다.
'Front-end > JavaScript' 카테고리의 다른 글
| [네트워크] 웹페이지를 보기까지의 과정 (0) | 2023.10.22 |
|---|---|
| [JavaScript] flat()과 flatMap() 함수 알아보기 (0) | 2023.09.13 |
| [JavaScript] Fetch (0) | 2023.03.10 |
| [JavaScript] Ajax (0) | 2023.03.10 |
| [JavaScript] Scope (1) | 2023.03.09 |


