Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- prompt()
- gird-row-end
- javascipt
- foreach()
- border-style
- mongodb
- python #qqplot #qq-plot #code
- CSS
- package.json
- className
- grid-column-end
- classList
- confirm()
- localStorage
- scope
- relative
- Grid
- grid-column-start
- react-hook-form
- css#cascading#display#block#inline
- grid-template-areas
- javascript
- grid-row-start
- collapsing-margins
- box-shadow
- var
- valuable
- variables
- createElement
- React
Archives
- Today
- Total
data life
[JavaScript] Ajax 본문
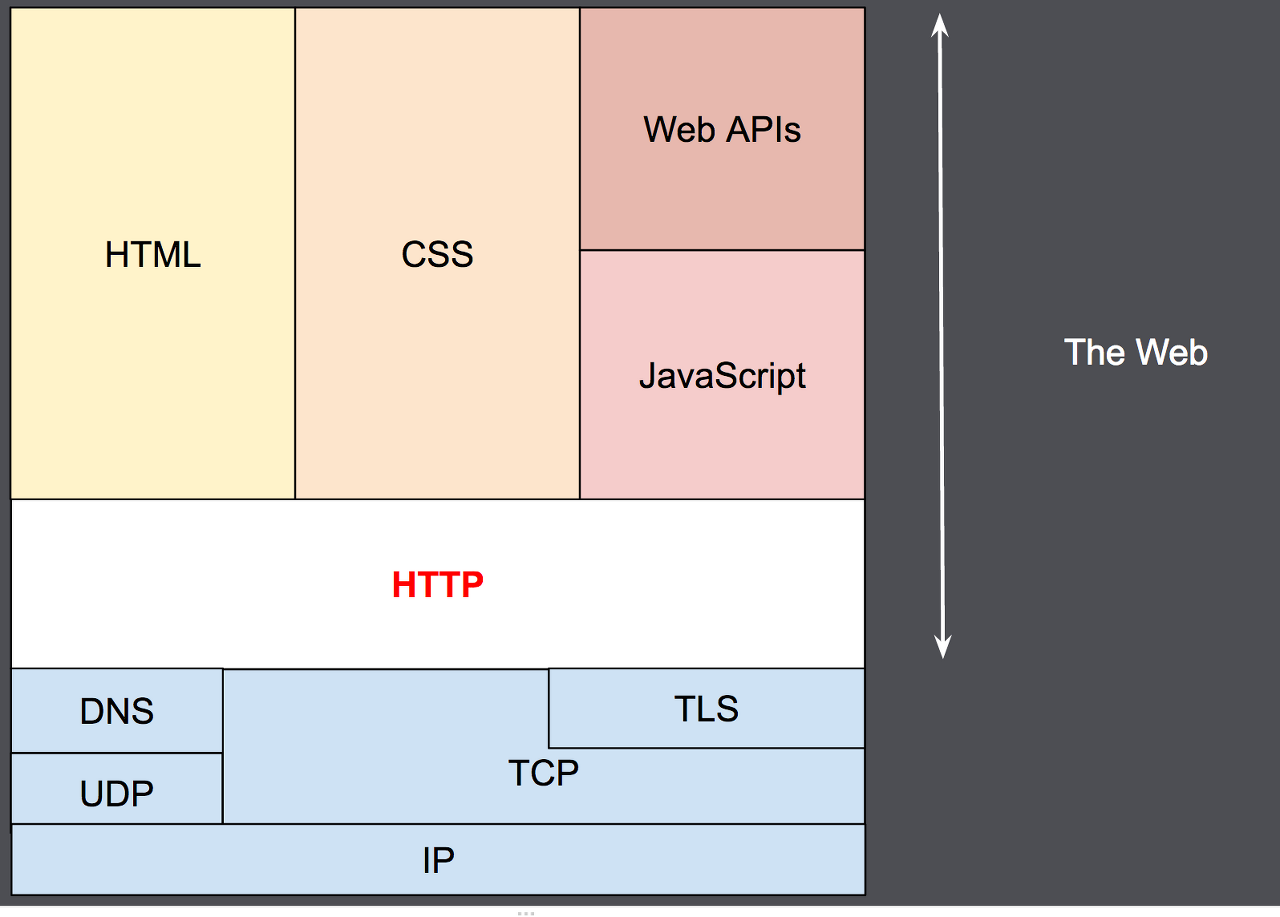
HTTP
Hyper Text Transfer Protocol로 텍스트 기반의 통신 규약
HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜
웹에서 이루어지는 모든 데이터 교환의 기초
클라이언트-서버 프로토콜이라고도 한다.

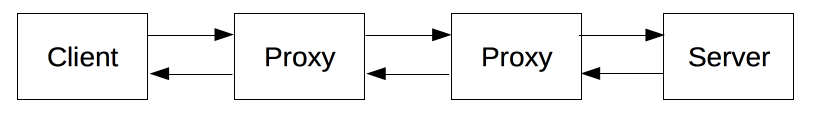
클라이언트-서버 프로토콜

'클라이언트'는 사용자를 대신해서 동작하는 도구로 브라우저에 의해 수행되는데 이때, 브라우저는 항상 요청을 보내주는 개체로써 사용자에게 웹페이지를 표시해줍니다.
클라이언트에 의한 요청에 대한 문서를 제공해주는 '서버'가 존재하며 웹 브라우저와 서버 사이에는 여러 계층으로 이루어져있는데 그 중 애플리케이션 계층에서 동작하는 것들을 일반적으로 프록시(proxy)라고 합니다.
* Https : Http를 ssl로 암호화한 것
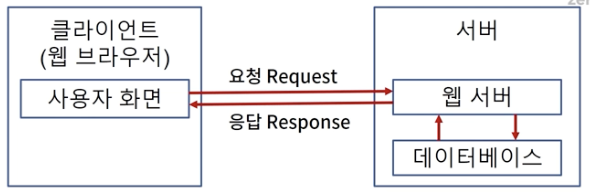
웹 동작원리는 크게 다음과 같다.

1. 사용자에 의한 이벤트 발생
2. 서버의 웹 서버로 요청
3. 데이터베이스에서 데이터 조회
4. 요청 결과 응답 생성
5. 웹 페이지 로드
Ajax
Axynchronous JavaScript and XML
전체 새로고침이 아닌 일부만 로드하는 방법
=> 비동기 처리
👍 속도 향상
👍 적은 코딩량
👍 다양한 UI 구현 가능
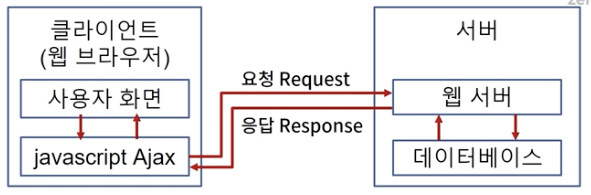
Ajax 동작원리에 대해 알아보자

1. 사용자에 의한 이벤트 발생
2. javascript Ajax 호출
3. 서버의 웹 서버로 요청 처리 (XmlHttpRequest)
4. 데이터베이스에서 데이터 조회
5. 요청 결과 응답 생성
6. javascript Ajax를 통해 데이터 응답 받음
7. 웹 페이지 일부만 다시 로드
웹 동작원리와는 다르게 서버의 웹 서버로 요청 처리 시 XmlHttpRequest를 사용합니다.
이는 Ajax의 핵심인 비동기성 특징으로 사용자의 이벤트 발생 시, 전체 페이지가 아닌 일부분만 업데이트하도록 도와주는 역할을 합니다.
웹 브라우저에 내장되어 있고 서버와 데이터를 주고 받을 때에 사용됩니다.
var 변수명 = new XMLHttpRequest();
'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 프로토타입 (0) | 2023.03.10 |
|---|---|
| [JavaScript] Fetch (0) | 2023.03.10 |
| [JavaScript] Scope (1) | 2023.03.09 |
| [JavaScript] setTimeout(), setInterval() (0) | 2023.03.09 |
| [JavaScript] 함수 (0) | 2023.03.07 |

