Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- scope
- gird-row-end
- prompt()
- grid-column-end
- javascipt
- relative
- valuable
- grid-template-areas
- confirm()
- CSS
- mongodb
- python #qqplot #qq-plot #code
- var
- classList
- box-shadow
- foreach()
- variables
- react-hook-form
- border-style
- React
- javascript
- grid-column-start
- localStorage
- collapsing-margins
- Grid
- createElement
- grid-row-start
- package.json
- css#cascading#display#block#inline
- className
Archives
- Today
- Total
data life
[Project] React로 단위변환기 만들기 본문
1. 시간 변환 함수 생성
function Times() {
const [times, setTimes] = useState("");
return (
<>
<div>
<label htmlFor="minutes">분</label>
<input
value={times}
id="minutes"
placeholder="분"
type="number"
/>
<button onClick={onFlip}>🔁</button>
</div>
<div>
<label htmlFor="hours">시</label>
<input
value={times}
id="hours"
placeholder="시"
type="number"
/>
<button>Reset</button>
</div>
</>
);
}state를 활용하기 위해 일단 시간 변환 함수를 만들어주었다.
<div> 구성은 다음과 같다.
분(minutes) input
교체 버튼
시(hours) input
리셋 버튼
2. 이벤트 함수 생성 및 연결
const onChange = (event) => {
setTimes(event.target.value);
};onChange의 이벤트 함수를 생성하여 변경된 값을 저장해주는 setTimes에 입력값을 받아 저장해주도록 하고
value값을 가져오도록 Times함수 input에 연결해준다.
<input
value={times}
id="minutes"
placeholder="분"
type="number"
onChange={onChange}
/>위와 마찬가지로 state를 이용하여 교체버튼과 리셋버튼에도 각각 이벤트 함수를 생성하고 부여(onClick)해주었다.
생각보다 간단하다.. 이게 state의 위력인가ㅜ
const [flipped, setFlipped] = useState(false);
const reset = () => {
setTimes("");
};
const onFlip = () => {
setFlipped((current) => !current);
};<button onClick={onFlip}>🔁</button>
<button onClick={reset}>Reset</button>+ 여러 단위 변환 항목들을 추가 Select
위에 만든 여러 단위변환 컴포넌트들을 불러올 App 함수를 생성한다.
마찬가지로 state를 이용하여 목록 선택 시, 그에 맞는 변환기를 불러오도록 해주었다.
function App() {
//state 생성
const [index, setIndex] = useState("0");
const onSelect = (event) => {
setIndex(event.target.value);
};
return (
<>
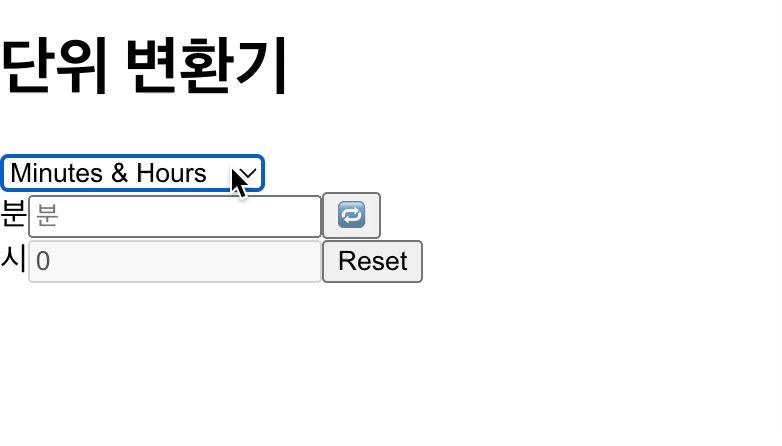
<h1>단위 변환기</h1>
/*선택항목 목록 만들어주기*/
<select onChange={onSelect}>
<option value="0">Minutes & Hours</option>
<option value="1">KiloMeters & Miles</option>
</select>
</>
);
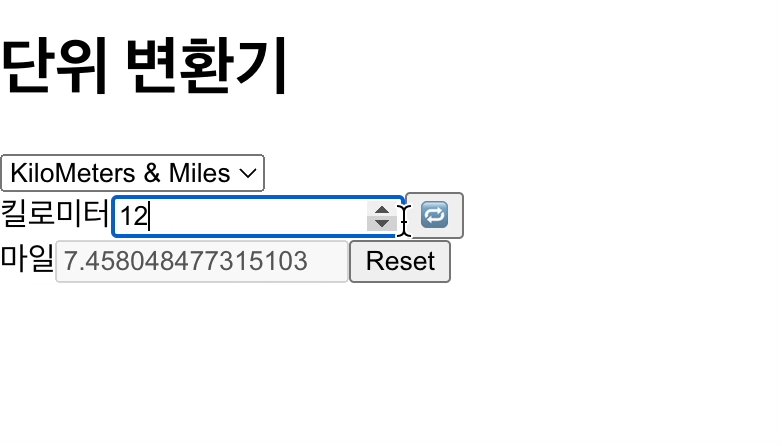
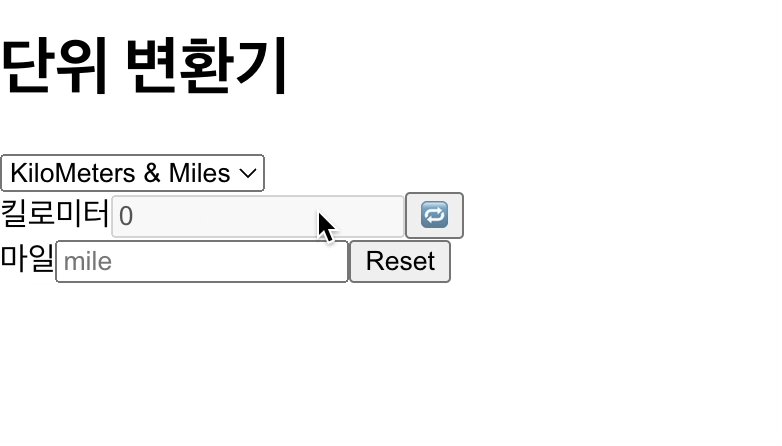
}삼항 연산자로 js 연결하여 생성한 함수컴포넌트를 불러온다.
❗️이때, 중괄호({})를 이용하여 js로 인식하게 해준다
{index === "0" ? <Times /> : null}
{index === "1" ? <Distances /> : null}
추가) filp 버튼을 누르면 기존의 입력값이 flip되어 나타나는 현상이 발생함
const onFlip = () => {
reset();
setFlipped((current) => !current);
}리셋버튼에 이용한 reset함수를 불러와 기존 값을 없앤 후, flip해주어 해결함
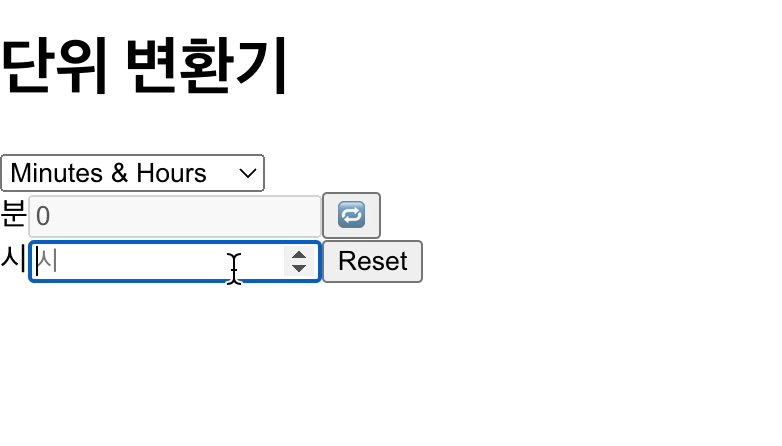
추가2) 환산값 부분은 입력받지 않도록
//분
<input
value={flipped ? times * 60 : times}
id="minutes"
placeholder="분"
type="number"
onChange={onChange}
disabled={flipped}
/>
//시
<input
value={flipped ? times : Math.round(times / 60)}
id="hours"
placeholder="시"
type="number"
disabled={!flipped}
onChange={onChange}
/>disabled를 이용하였다. 변환값에 각각 반대되도록 !flipped으로 설정하고 value 또한 flipped이 true일 경우, false일 경우인 조건문을 이용해주었다.

'Front-end > React' 카테고리의 다른 글
| [React] State 끌어올리기 (0) | 2023.03.29 |
|---|---|
| [React] State의 비동기적 업데이트 (0) | 2023.03.29 |
| [React] State (0) | 2023.03.29 |
| [React] 라이브러리 vs 프레임워크 (0) | 2023.03.24 |
| [React] React 기초 (0) | 2022.12.17 |




