Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- grid-column-start
- grid-row-start
- grid-template-areas
- grid-column-end
- React
- javascipt
- collapsing-margins
- mongodb
- gird-row-end
- createElement
- className
- var
- package.json
- valuable
- relative
- classList
- foreach()
- javascript
- localStorage
- CSS
- variables
- css#cascading#display#block#inline
- confirm()
- box-shadow
- scope
- Grid
- prompt()
- react-hook-form
- border-style
- python #qqplot #qq-plot #code
Archives
- Today
- Total
data life
[React] State의 비동기적 업데이트 본문
state 업데이트는 비동기적일 수 있다.

export default function App() {
const [number, setNumber] = useState(1);
const add = () => setNumber(number + 1);
const subtract = () => setNumber(number - 1);
const multiplyBy2 = () => setNumber(number * 2);
const multiplyBy2AndAddBy1 = () => {
multiplyBy2();
add();
};
return (
<div className="App">
<h1>Number : {number}</h1>
<div>
<button onClick={add}>+ 1</button>
<button onClick={subtract}>- 1</button>
<button onClick={multiplyBy2}>*2</button>
<button onClick={multiplyBy2AndAddBy1}>*2 + 1</button>
</div>
</div>
);
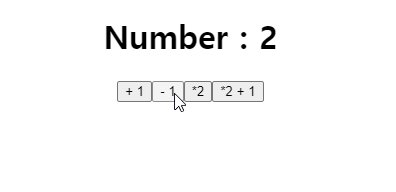
}다음과 같이 버튼을 클릭하면 해당 연산을 하도록 구현하였다.

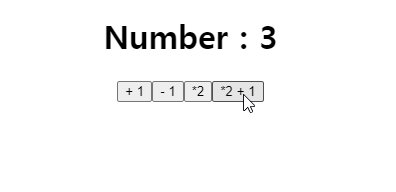
잘 작동이 되는지 확인해보면 *2 + 1 연산이 되지 않고 +1씩 증가하는 걸 볼 수 있다.
state가 비동기적으로 기능하여 발생한 문제라고 할 수 있다.
const multiplyBy2AndAddBy1 = () => {
multiplyBy2();
add();
};❓동기적으로 작동이 된다면 위와 작성한 것과 같이 작동되겠지만 왜 이렇게 되는 걸까?
>> State의 업데이트가 바로 병합되기 때문!
리액트는 setState() 호출 시에 객체를 현재 state로 병합하기 때문에 이러한 문제가 발생하게 된다.
✍️객체인 이유는 state가 리액트 내부에서 객체로 활용되므로
Object.assign({number, number:number*2, number:number+1});해당 number에 3을 부여해주게 되면 객체는 다음과 같을 것이다.
// 3, 6, 4따라서, multiplyBy2AndAddBy1 함수는 마지막인 4를 반환하게되기 때문에 제대로 작동하지 않는다는 사실,,
setState에 함수로 넣어주면 해결이 가능하지만 setState가 동기적으로 작동하는 것은 아님
const add = () => setNumber((number) => number + 1);
const subtract = () => setNumber((number) => number - 1);
const multiplyBy2 = () => setNumber((number) => number * 2);
const multiplyBy2AndAddBy1 = () => {
multiplyBy2();
add();
};
'Front-end > React' 카테고리의 다른 글
| [React] 생명주기 (Life-Cycle) (0) | 2023.03.29 |
|---|---|
| [React] State 끌어올리기 (0) | 2023.03.29 |
| [React] State (0) | 2023.03.29 |
| [React] 라이브러리 vs 프레임워크 (0) | 2023.03.24 |
| [Project] React로 단위변환기 만들기 (0) | 2022.12.25 |




