Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- var
- Grid
- variables
- prompt()
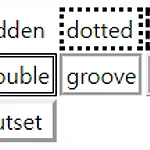
- border-style
- confirm()
- gird-row-end
- valuable
- grid-row-start
- css#cascading#display#block#inline
- package.json
- box-shadow
- python #qqplot #qq-plot #code
- React
- collapsing-margins
- grid-column-end
- grid-template-areas
- className
- relative
- scope
- grid-column-start
- javascipt
- createElement
- CSS
- react-hook-form
- classList
- mongodb
- foreach()
- localStorage
- javascript
Archives
- Today
- Total
목록border-style (1)
data life
 CSS-Border
CSS-Border
Border : box의 경계 border : width style color border-style 종류 한 개의 값 모든 면의 테두리 스타일 설정 두 개의 값 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 테두리 스타일 설정 세 개의 값 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세 번째 값은 아래 테두리 스타일 설정 네 개의 값 상, 우, 하, 좌(시계방향) 순서로 테두리 스타일 지정 border-radius : 테두리를 둥글게 만드는 효과 : 50% (circle⭕️) border-radius: top-left-x top-right-x bottom-right-x bottom-left-x / top-left-y top-right-y bottom-right-y bottom-left-y
CSS
2022. 10. 13. 06:06
